 wsl2로 설치한 Ubuntu을 Powershell 대신 기본 터미널로 설정하고 커스터마이징 하기 (feat.Oh My Zsh, Powerlevel10K)
wsl2로 설치한 Ubuntu을 Powershell 대신 기본 터미널로 설정하고 커스터마이징 하기 (feat.Oh My Zsh, Powerlevel10K)
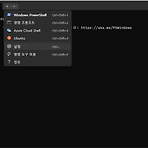
터미널 커스터마이징 하기 전 터미널 커스터마이징 하고 난 후 시작 먼저 터미널에서 shift를 누르고 설정을 눌러줍니다. 그러면 vscode에서 settings.json에 들어갈 수 있습니다. 그리고 wsl 확장자를 깔아줍니다. Name: WSL Id: ms-vscode-remote.remote-wsl Description: Open any folder in the Windows Subsystem for Linux (WSL) and take advantage of Visual Studio Code's full feature set. Version: 0.81.8 Publisher: Microsoft VS Marketplace Link: https://marketplace.visualstudio.com/it..
 wsl2 설치해서 window에서 linux 사용하기 (feat.window11, Error: 0x80244022)
wsl2 설치해서 window에서 linux 사용하기 (feat.window11, Error: 0x80244022)
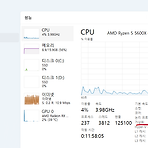
시작하기 전 가상화가 켜져있는 지 확인합니다. 저의 경우 꺼져있었기 때문에 바이오스 설정을 해주었습니다. 컴퓨터 다시시작 버튼 누르기 -> f2, del 버튼 누르고 cpu 셋팅에서 svm 모드 혹은 가상화 모드를 켜주면 됩니다. WSL2 설치하기 https://learn.microsoft.com/ko-kr/windows/wsl/install WSL 설치 wsl --install 명령을 사용하여 Linux용 Windows 하위 시스템을 설치합니다. Ubuntu, Debian, SUSE, Kali, Fedora, Pengwin, Alpine 등 원하는 Linux 배포판에서 실행되는 Windows 머신에서 Bash 터미널을 사용할 수 있습니 learn.microsoft.com 1. PowerShell을 관리..
 WSL2 환경에서 Prettier 작동 안할 때 ,Prettier could not be loaded. See previous logs for more information.
WSL2 환경에서 Prettier 작동 안할 때 ,Prettier could not be loaded. See previous logs for more information.
설정에서 Prettier Path 를 다음과 같이 바꿔줍니다. For Example /usr/local/lib/node_modules/prettier (Mac OS) \AppData\Roaming\npm\node_modules\prettier (Windows) 출처: https://stackoverflow.com/questions/58866847/in-vs-code-im-getting-this-error-failed-to-load-module-attempted-to-load-pr In VS Code, I'm getting this error, 'Failed to load module. Attempted to load prettier from package.json' When I'm using VS Cod..
 WSL2 Ubuntu 환경에서 Electron 설치하기 [오류 해결하기]
WSL2 Ubuntu 환경에서 Electron 설치하기 [오류 해결하기]
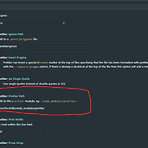
https://www.electronjs.org/docs/latest/tutorial/quick-start Quick Start | Electron This guide will step you through the process of creating a barebones Hello World app in Electron, similar to electron/electron-quick-start. www.electronjs.org yarn add --dev electron elctron을 설치하는 것은 어렵지 않습니다. 문제는 WSL2 환경에서는 모니터가 없고 , 기본적으로 linux라면 깔려있어야 할 것들이 안깔려있어서 많은 오류를 만나게 되어 이 글을 작성하게 되었습니다. [에러코드] 디스플레이가 없다..
- Total
- Today
- Yesterday
- 스토리 북
- electron
- WSL2
- javascript
- 노마드코더
- jest
- 프론트앤드
- env
- 우아한테크코스
- Storybook
- import/order
- React
- C언어
- CLASS
- 프리온보딩
- 북클럽
- createPortal
- NextApiRequest
- nodejs
- 윤성우 열혈C프로그래밍
- 원티드
- 노개북
- 위코드
- 초보
- 아차산
- TopLayer
- error
- nextjs
- NextRequest
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |

