티스토리 뷰
useEffect 란
state를 불러올 때 모든 코드들이 불러와지는데 단 한번만 불러와야 하거나 특정한 상황에서만 불러오고 싶고 혹은
한가지만 변경해서 불러와야하는데 곁가지로 그 옆의 수천 수만개의 코드들이 불러와지는 상황을 막고자
리액트 측에서 useEffect라는 것을 개발하였다.
import { useState } from "react";
function App() {
const [counter, setCounter] = useState(0);
const onClick = () => {
setCounter((current) => current + 1);
};
const [search, setSearch] = useState("");
const onChange = (event) => {
setSearch(event.target.value);
};
console.log("i clicked button" + counter);
console.log("i search keyword" + search);
return (
<div>
<input onChange={onChange} type="text" placeholder="search" />
<h1>{counter}</h1>
<button onClick={onClick}>Click Me</button>
</div>
);
}
export default App;
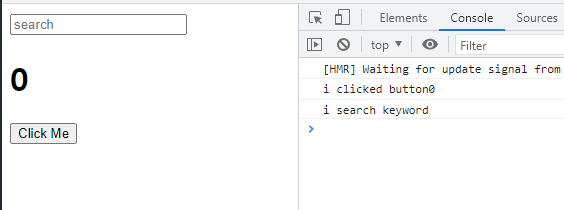
예를 들어 counter 값과 search 값을 console.log 하였다

그렇다면 이렇게 검색이나 클릭을 하더라도 모두 동시에 불러와짐과 값이 변경될 때마 계속 불러와진다.
useEffect를 쓴다면 다음과 같이 변경할 수 있다.
import { useEffect, useState } from "react";
function App() {
const [counter, setCounter] = useState(0);
const onClick = () => {
setCounter((current) => current + 1);
};
const [search, setSearch] = useState("");
const onChange = (event) => {
setSearch(event.target.value);
};
useEffect(() => {
console.log("i clicked button" + counter);
}, [counter]); // counter 가 변할때만 반응함
useEffect(() => {
console.log("i search keyword" + search);
}, [search]); // search가 변할때만 반응함
return (
<div>
<input onChange={onChange} type="text" placeholder="search" />
<h1>{counter}</h1>
<button onClick={onClick}>Click Me</button>
</div>
);
}
export default App;

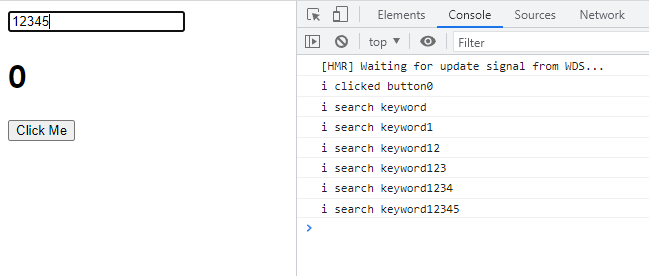
페이지가 시작할 때 모두 호출되었고

검색창에 입력값을 입력할때에는 search 값만 변경되었기에 i search keyword 만 호출되었다.

이번에는 click me 버튼을 누를때마다 counter 값이 변하기에 i clicked button 만 변경되었다.
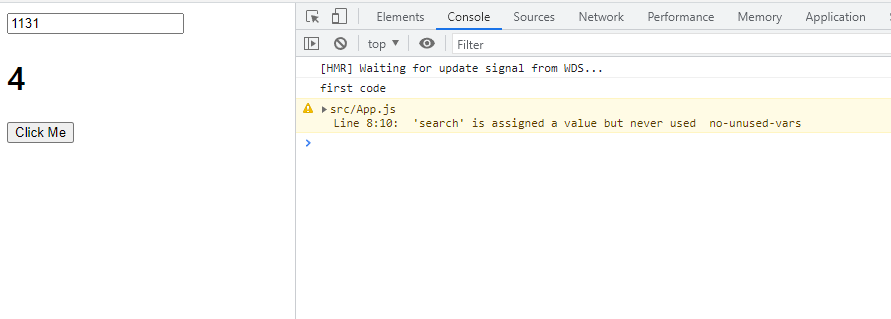
만약 어떤 값에 안불러와도 되고 단 한번만 불러오면 된다면 이렇게 하면 된다.
import { useEffect, useState } from "react";
function App() {
const [counter, setCounter] = useState(0);
const onClick = () => {
setCounter((current) => current + 1);
};
const [search, setSearch] = useState("");
const onChange = (event) => {
setSearch(event.target.value);
};
useEffect(() => {
console.log("first code");
}, []);
return (
<div>
<input onChange={onChange} type="text" placeholder="search" />
<h1>{counter}</h1>
<button onClick={onClick}>Click Me</button>
</div>
);
}
export default App;
[] 안에 아무값도 안넣으면 단 한번만 불러와진다.

https://ko.reactjs.org/docs/hooks-reference.html#useeffect
Hooks API Reference – React
A JavaScript library for building user interfaces
ko.reactjs.org
'react' 카테고리의 다른 글
| use State Management 를 해주는 Recoil에 관한 글 (0) | 2021.12.02 |
|---|---|
| TypeScript + React (0) | 2021.11.25 |
| React styled-components (0) | 2021.11.24 |
| React useParams (0) | 2021.11.23 |
| React Cleanup (0) | 2021.11.21 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 노마드코더
- React
- import/order
- electron
- env
- nodejs
- 스토리 북
- javascript
- NextRequest
- WSL2
- 초보
- error
- 노개북
- jest
- CLASS
- 원티드
- createPortal
- 아차산
- nextjs
- 프리온보딩
- 우아한테크코스
- NextApiRequest
- 윤성우 열혈C프로그래밍
- C언어
- TopLayer
- 위코드
- 북클럽
- 프론트앤드
- Storybook
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
