티스토리 뷰
import { useEffect, useState } from "react";
function Hello() {
useEffect(() => {
console.log("created"); // 생성될 때 호출
return () => console.log("destroyed"); // effect가 없어질 때 호출
}, []);
return <h1>Hello</h1>;
}
function App() {
const [text, setText] = useState(false);
const onClick = () => {
setText((current) => !current);
};
return (
<div>
{!text ? <Hello /> : null}
<button onClick={onClick}>{!text ? "Hide" : "Show"}</button>
</div>
);
}
export default App;

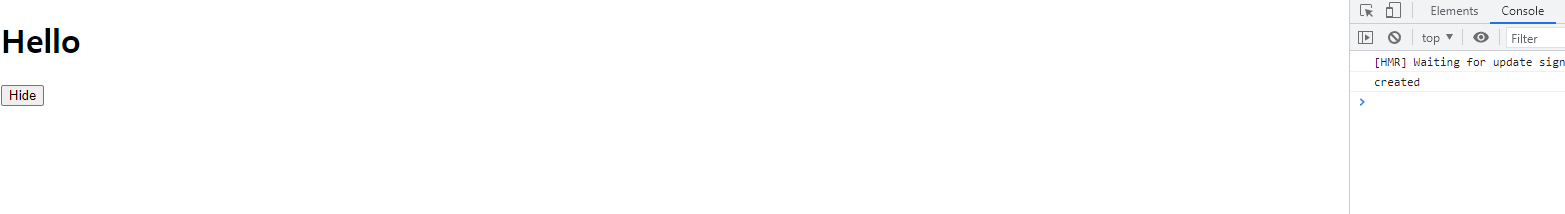
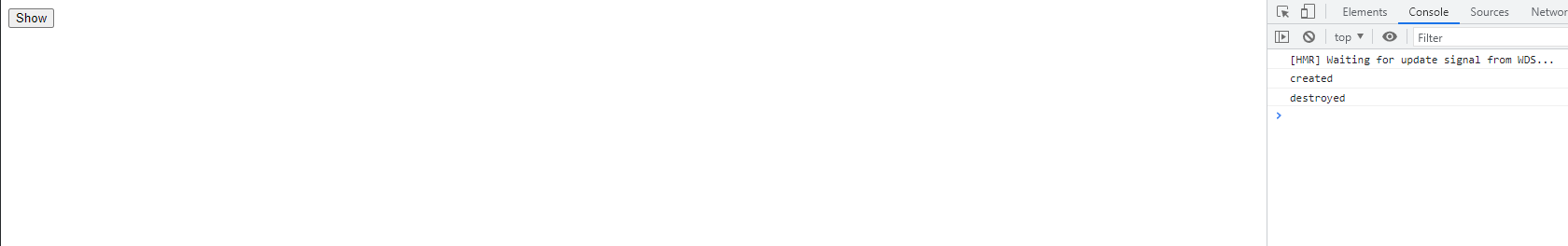
페이지가 시작될 때 created 를 호출하고

hello 함수가 없어질 때 destroyed를 호출한다.
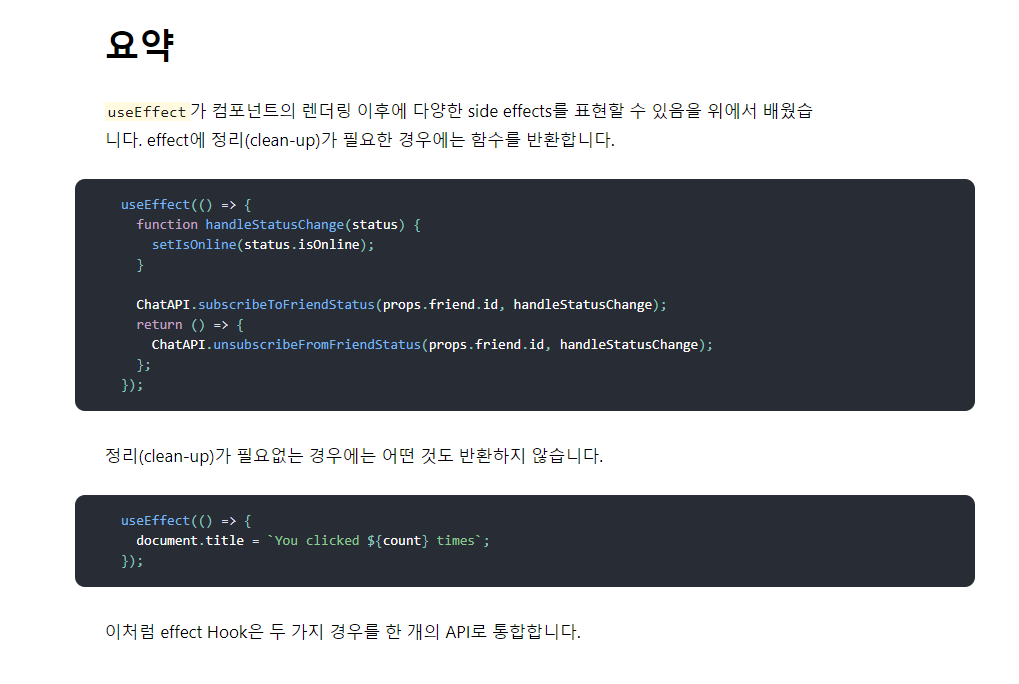
이 때 useEffect ( ( ) =>{
원하는 내용
return ( ) => 없어질 때 내용 호출
} ,[ ] )
effect 안에 return 을 사용하는 것을 cleanup 이라고 한다.

https://ko.reactjs.org/docs/hooks-effect.html
Using the Effect Hook – React
A JavaScript library for building user interfaces
ko.reactjs.org
'react' 카테고리의 다른 글
| use State Management 를 해주는 Recoil에 관한 글 (0) | 2021.12.02 |
|---|---|
| TypeScript + React (0) | 2021.11.25 |
| React styled-components (0) | 2021.11.24 |
| React useParams (0) | 2021.11.23 |
| React useEffect (0) | 2021.11.21 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 스토리 북
- 프리온보딩
- NextApiRequest
- TopLayer
- 원티드
- env
- nodejs
- nextjs
- 윤성우 열혈C프로그래밍
- 노개북
- Storybook
- WSL2
- 초보
- 위코드
- React
- NextRequest
- 프론트앤드
- C언어
- 아차산
- 북클럽
- CLASS
- createPortal
- import/order
- javascript
- error
- 우아한테크코스
- jest
- 노마드코더
- electron
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
