티스토리 뷰

구글 애널리스틱을 이용하여 사이트에 들어오는 방문자 수 및 각종 데이터를 확인하려고 합니다.
Next.js에서 사용하는 방법을 기록하려 합니다.
시작하기!
1. 새로운 탭 만들기

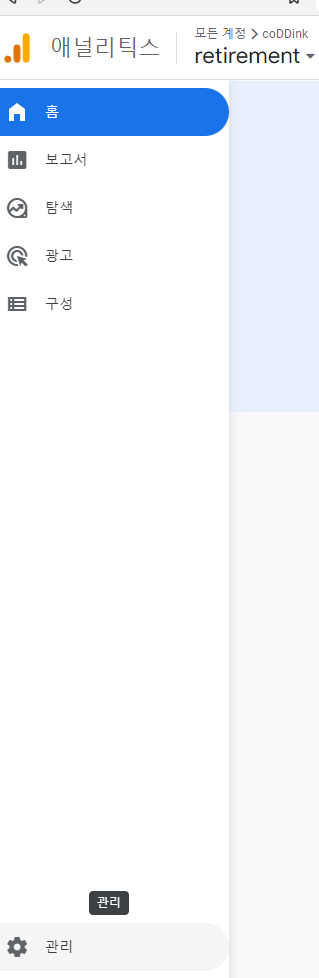
이미 계정이 있으시다면 왼쪽 탭에서 관리를 눌러주시고 없으시다면 계정을 생성해 주세요.

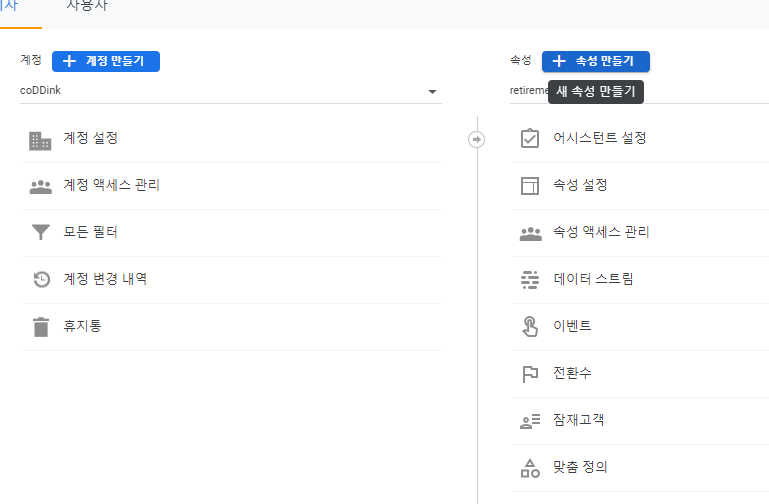
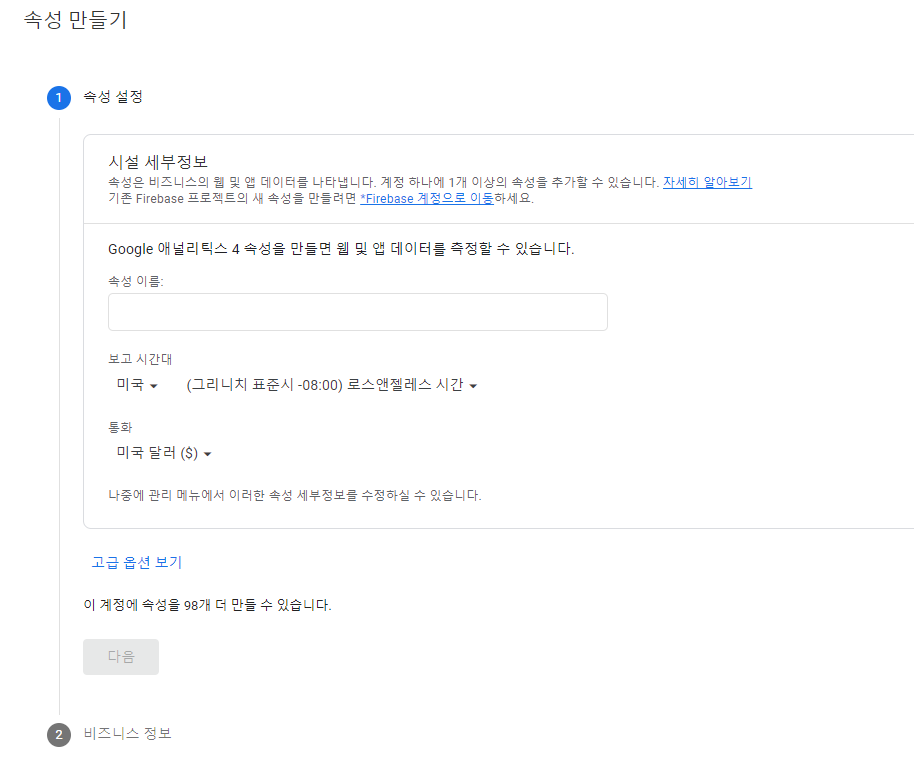
속성 만들기를 누릅니다.

모든 설정을 마치고 만들기를 눌러주세요.

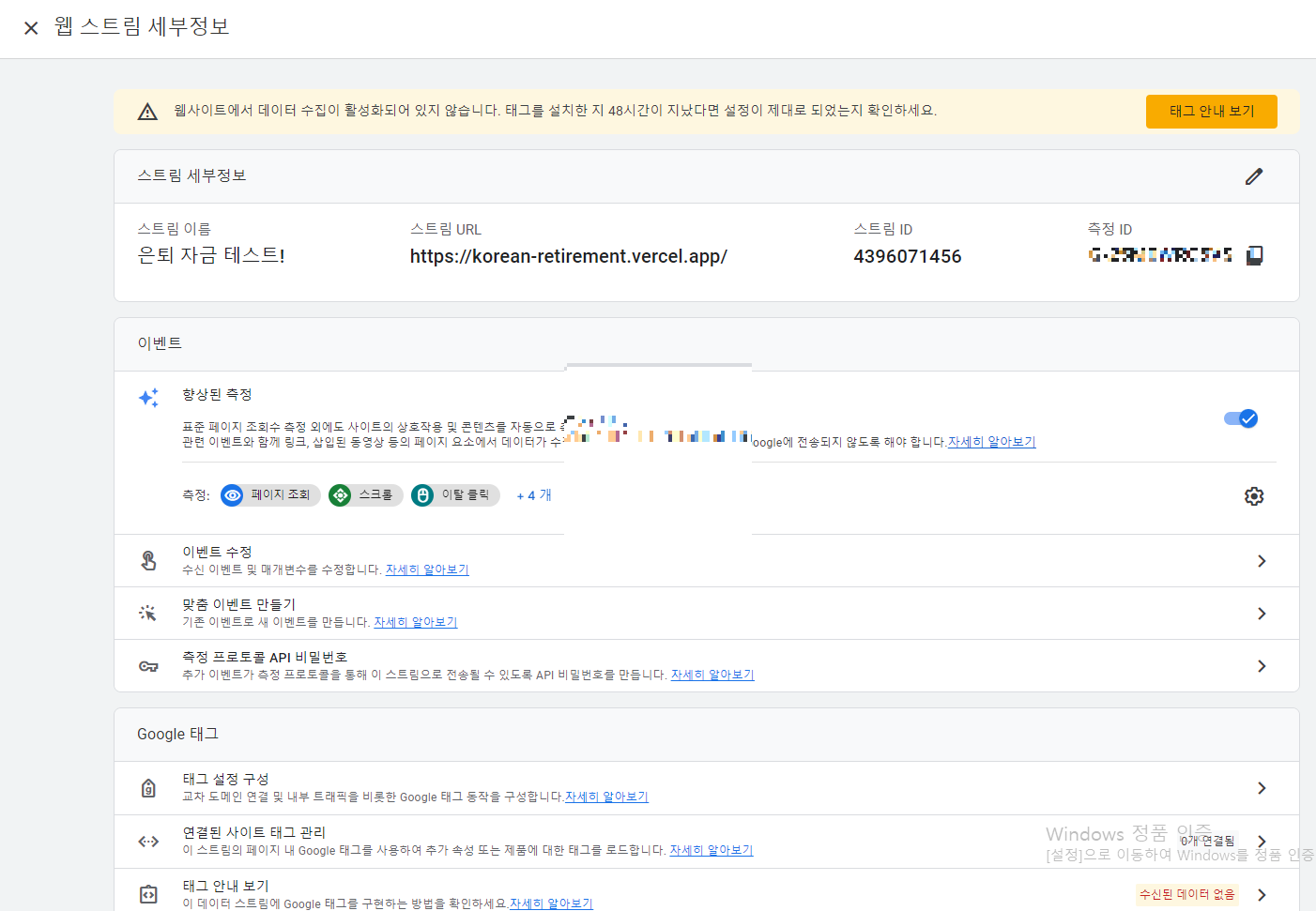
만들게 되면 이러한 화면이 나옵니다.
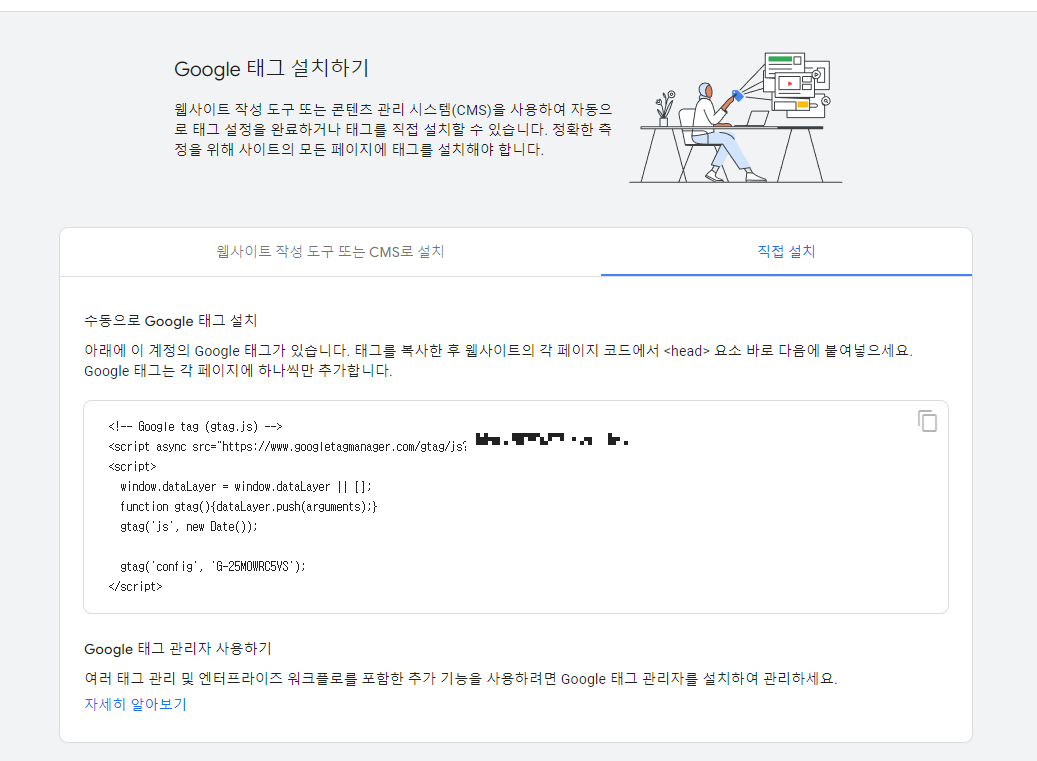
태그 안내 보기를 누릅니다.

이러한 스크립트가 나오는 곳까지 오시면 절반은 성공입니다!
2. Next.js 에서 _document 설정하기
document에서 script 설정을 해주어야 합니다.
Next/Script를 이용하여 실행 순서를 설정해 줍니다.
둘 다 afterInteractive로 하여도 정상적으로 작동할 것입니다.
그리고. env를 이용하여 설정하였는데 만약. env에서 설정한 부분이 undefined로 나온다면 next.config를 확인해보아야 합니다.
Next.js .env에서 사용한 변수가 undefined 일 때 해결 방법 [에러]
문제점 .env에서 설정한 변수를 인식하지 못하거나 undefined로 나옴 .env에서 사용한 변수가 undefined일 때에는 next.config.js 에서 설정해주시면 잘 될 수 있습니다. 또한 next.js에서는 .env를 설정할 때 pr
hell-of-company-builder.tistory.com
_document
import { Html, Head, Main, NextScript } from 'next/document';
import Script from 'next/script';
export default function Document() {
return (
<Html lang="ko">
<Head>
<Script
strategy="beforeInteractive"
src={`https://www.googletagmanager.com/gtag/js?id=${process.env.NEXT_PUBLIC_GOOGLE_ANALYTICS}`}></Script>
<Script
id="gtag-init"
strategy="afterInteractive"
dangerouslySetInnerHTML={{
__html: ` window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${process.env.NEXT_PUBLIC_GOOGLE_ANALYTICS}');`,
}}></Script>
</Head>
<body>
<Main />
<NextScript></NextScript>
</body>
</Html>
);
}
3. 현재 페이지에 대한 정보를 애널리틱스에 보내는 코드 작성
useGoogleAnalytic.ts
declare global {
interface Window {
gtag: (param1: string, param2: string, param3: object) => void;
}
}
const CODE = process.env.NEXT_PUBLIC_GOOGLE_ANALYTICS as string;
export const pageview = (url: string) => {
window.gtag('config', CODE, {
page_path: url,
});
};
4. _app.tsx 에서 url이 바뀔 때마다 정보를 보내는 useEffect 코드 작성
_app.tsx
function MyApp({ Component, pageProps }: AppProps) {
const router = useRouter();
useEffect(() => {
const handleRouteChange = (url: string) => {
ga.pageview(url);
};
router.events.on('routeChangeComplete', handleRouteChange);
return () => {
router.events.off('routeChangeComplete', handleRouteChange);
};
}, [router.events]);
return
<Component {...pageProps} />;
);
고생하셨습니다.
성공입니다!

'Next.js' 카테고리의 다른 글
| NextJS 14 NextApiRequest vs NextRequest (feat.request.json 타입 지정하기) (3) | 2023.12.07 |
|---|---|
| NextJS 14 API Endpoint Test (feat.node-mocks-http, Jest) (2) | 2023.12.06 |
| Next.js .env에서 사용한 변수가 undefined 일 때 해결 방법 [에러] (0) | 2023.01.05 |
| Next.js 구글 애드센스 google adsense 설정하기 (2) | 2023.01.05 |
- Total
- Today
- Yesterday
- nodejs
- WSL2
- 북클럽
- Storybook
- import/order
- C언어
- createPortal
- 윤성우 열혈C프로그래밍
- javascript
- electron
- 노개북
- NextRequest
- 아차산
- CLASS
- 위코드
- jest
- 스토리 북
- nextjs
- 프리온보딩
- error
- 프론트앤드
- React
- env
- TopLayer
- 초보
- 우아한테크코스
- 원티드
- 노마드코더
- NextApiRequest
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
