티스토리 뷰

이번에 작은 프로젝트를 하면서 광고를 넣으면 좋겠다고 생각해서 구글 애드센스를 넣다가 너무 많은 오류를 만나게 되어서 나중에 다시 보기 위해서 기록하게 되었습니다.
시작하기!
1. 사이트 등록하기
https://www.google.com/intl/ko_kr/adsense/start/
Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
www.google.com
웹사이트를 연결하면 됩니다.

2. 사이트 연결하기
스크립트를 연결하면 됩니다.

이때 Next.js 에서는 _document를 이용합니다.
_document
import { Html, Head, Main, NextScript } from 'next/document';
import Script from 'next/script';
export default function Document() {
return (
<Html lang="ko">
<Head>
// 여기!
<script
async
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client={각자 다름}"
crossOrigin="anonymous"></script>
// 끝!
</Head>
<body>
<Main />
<NextScript></NextScript>
</body>
</Html>
);
}
3. 광고 위치 선택하여 달기
저의 경우 원하는 위치에 광고를 넣기를 원했었습니다.
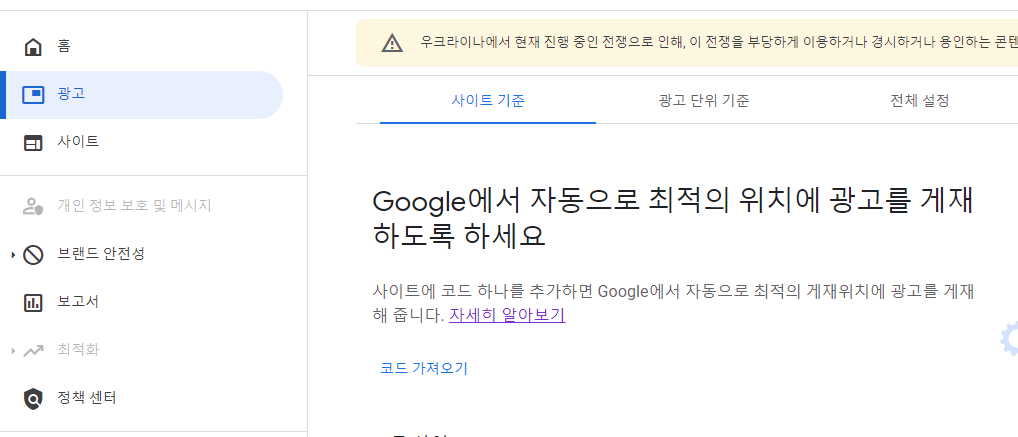
왼쪽 탭에서 광고를 누릅니다.

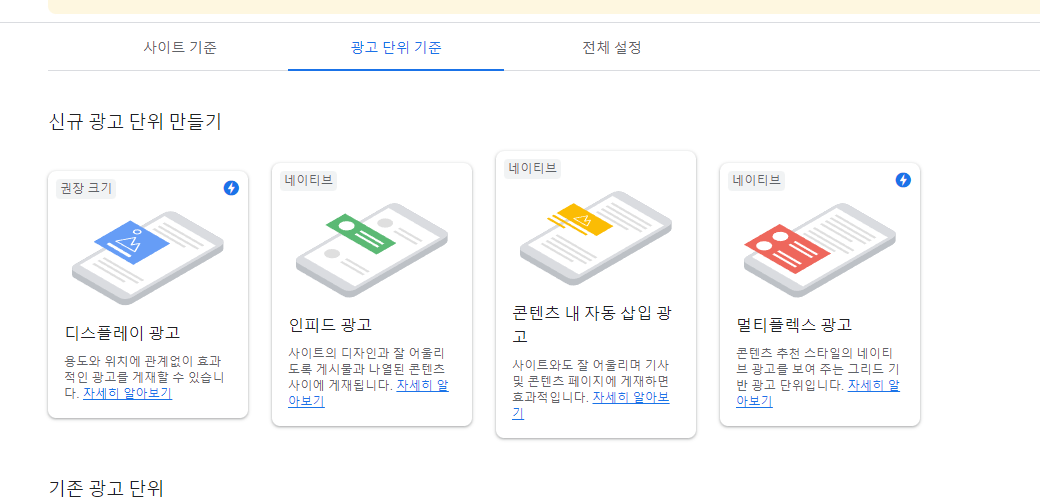
그리고 광고 단위 기준 탭으로 이동합니다.

원하는 광고를 선택하면 됩니다. 저의 경우 디스플레이 광고를 하였습니다.
디스플레이 광고를 만들게 되면 HTML 코드를 받게 됩니다.

우선 사이트 연결할 때 맨 위의 스크립트는 이용을 하였고, 광고를 adsbygoogle에 넣는 스크립트를 추가해야 합니다.
_document
이상하게도 script와 Script를 섞어서 사용했을 때 정상적으로 작동이 되었습니다. 무서워서 더는 만지지 않고 있습니다.
import { Html, Head, Main, NextScript } from 'next/document';
import Script from 'next/script';
export default function Document() {
return (
<Html lang="ko">
<Head>
<script
async
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client={각자 다름}"
crossOrigin="anonymous"></script>
<Script
dangerouslySetInnerHTML={{
__html: `(adsbygoogle = window.adsbygoogle || []).push({});`,
}}></Script>
</Head>
<body>
<Main />
<NextScript></NextScript>
</body>
</Html>
);
}
4. 광고 위치에 맞게 넣어주기
먼저 구글 광고 컴포넌트를 만들어줍니다. (안 만들 어셔도 무방함)
GoogleAdsense.tsx
import React from 'react';
export default function GoogleAdsense() {
return (
<ins
className="adsbygoogle absolute right-0 left-0 bottom-24 z-50 mx-auto h-48 max-w-lg small:h-36 tall:h-36 long:h-48"
style={{ display: 'block' }}
data-ad-client="ca-pub-2859963355226699"
data-ad-slot="2860300775"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
);
}
이때! 저의 경우 SPA , 한 페이지에서 조건에 따라 다르게 렌더를 해준다고 각 컴포넌트마다 똑같은 광고를 불러왔었는데 여러 개를 한 번에 렌더가 된다고 생각했는지 제대로 작동하지 않았습니다.
그래서 저는 한 화면에 absolute를 이용하여 그 위치에 고정되도록 하고 z-50을 주어 가장 맨 위로 올려두고 한 개의 광고만 게재하도록 하였습니다.
예시)
Index.tsx
isInit을 사용한 이유는 사용하지 않았을 때 googleAdsense의 데이터를 담고 있는 script가 불러오기 전에 GoogleAdsense를 불러왔는 데 데이터가 없다가 데이터가 생겨서 UI가 변경된다고 하지 말라는 뜻이었습니다. 따라서 isInit 변수를 이용해서 사용하게 되었습니다.
export default function Index() {
const [isInit, setIsInit] = useState(false); // dom 이 작동하는 지 체크하기 위한 변수
useEffect(() => {
setIsInit(true); // 돔이 인식되면 isInit을 true로 변경
}, []);
return (
<div className="mx-auto h-full max-w-xl">
{!isResult && !result && (
<>
{isInit && <GoogleAdsense />} // isInit일 때 UI를 보여줌
</>
)}
}
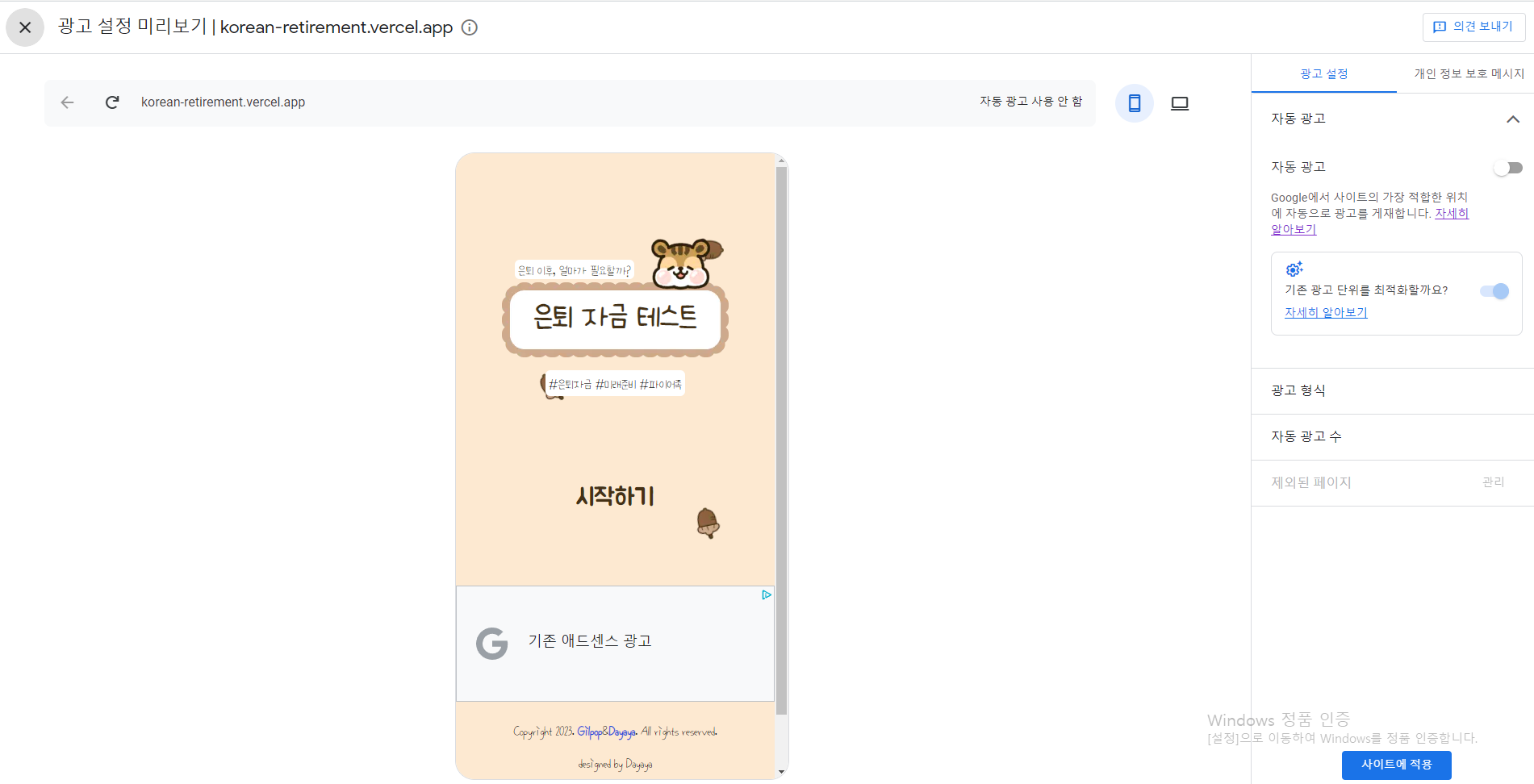
5. 광고 위치 제대로 나오는지 확인
홈에서 광고 설정, 광고 위치 확인을 눌러줍니다.


원하는 위치에 잘 나오게 된다면 사이트에 적용을 눌러줍니다
6. 사이트 검토를 기다립니다!

고생하셨습니다!
기다리는 동안 robots.txt, sitemap.xml , head의 타이틀 및 meta 설정 등 정상적인 사이트로 보이게 여러 노력을 해줍니다!
저는 모든 설정을 마치고 기다리고 있습니다.
광고 설정을 한 사이트
은퇴 자금 테스트!
은퇴 이후, 얼마가 필요할까? 은퇴 자금 테스트 !
korean-retirement.vercel.app
안타깝게도 콘텐츠 가치가 낮은 화면에서는 광고를 달 수 없도록 하였네요



거의 완벽한 예시가 아닐까 싶을 정도로 안 되는 예시라서 우선 자동 광고 기능으로 다시 시도해보려고 합니다!
'Next.js' 카테고리의 다른 글
| NextJS 14 NextApiRequest vs NextRequest (feat.request.json 타입 지정하기) (3) | 2023.12.07 |
|---|---|
| NextJS 14 API Endpoint Test (feat.node-mocks-http, Jest) (2) | 2023.12.06 |
| Next.js Google Analytics 구글 애널리틱스 설정하기 (0) | 2023.01.06 |
| Next.js .env에서 사용한 변수가 undefined 일 때 해결 방법 [에러] (0) | 2023.01.05 |
- Total
- Today
- Yesterday
- error
- env
- CLASS
- nextjs
- NextApiRequest
- 윤성우 열혈C프로그래밍
- 초보
- electron
- 프론트앤드
- 스토리 북
- 노마드코더
- createPortal
- 프리온보딩
- nodejs
- javascript
- 원티드
- C언어
- 북클럽
- import/order
- React
- jest
- WSL2
- NextRequest
- 위코드
- Storybook
- 노개북
- 아차산
- TopLayer
- 우아한테크코스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
