티스토리 뷰

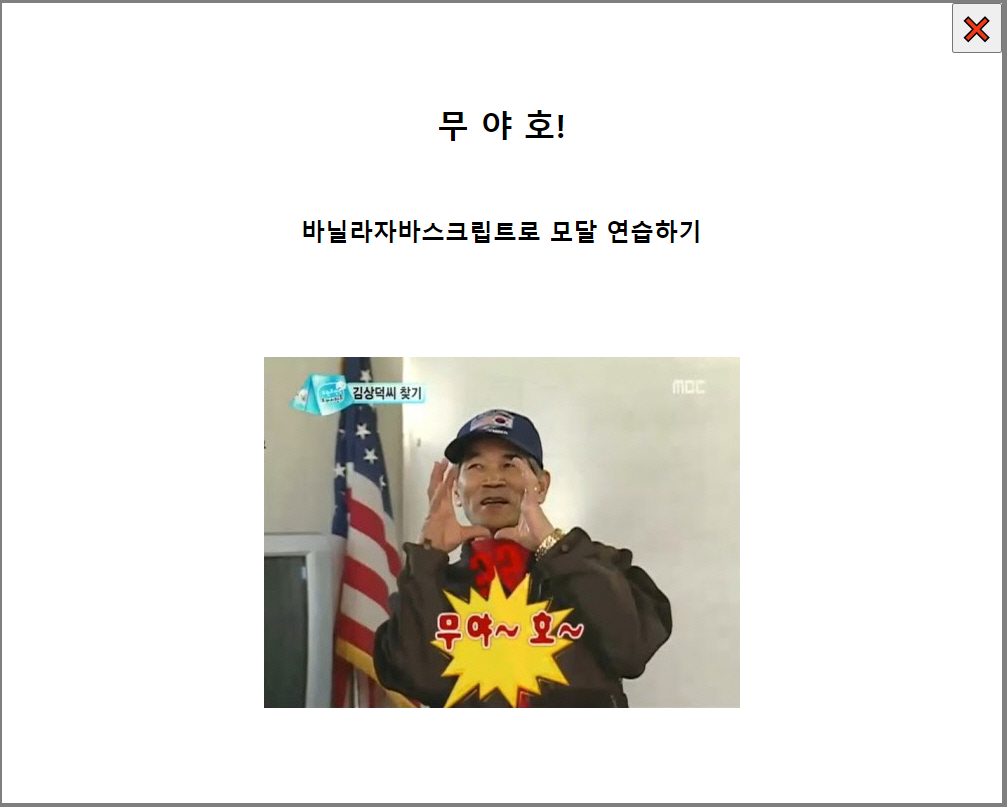
페이지에 들어갔을 때 공지사항을 띄우는 역할을 하는 모달을 연습했습니다.
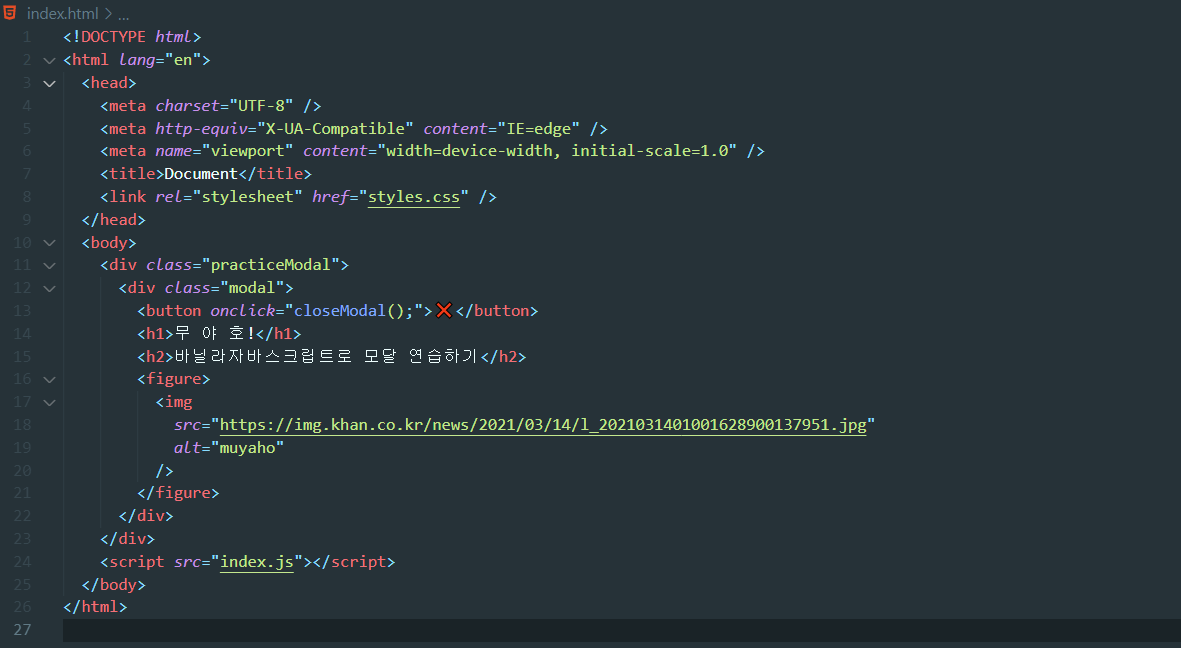
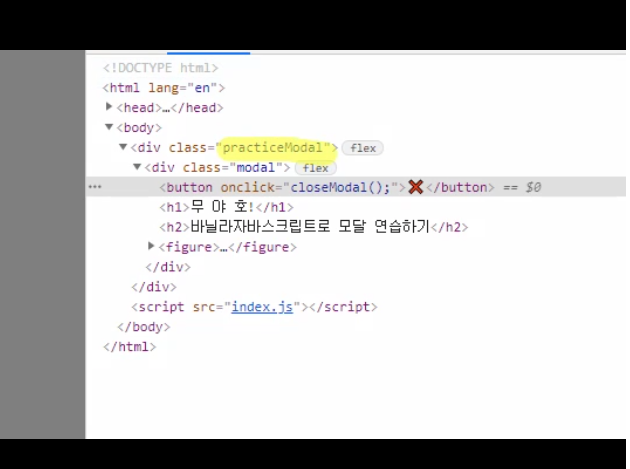
1. html 내용 만들기

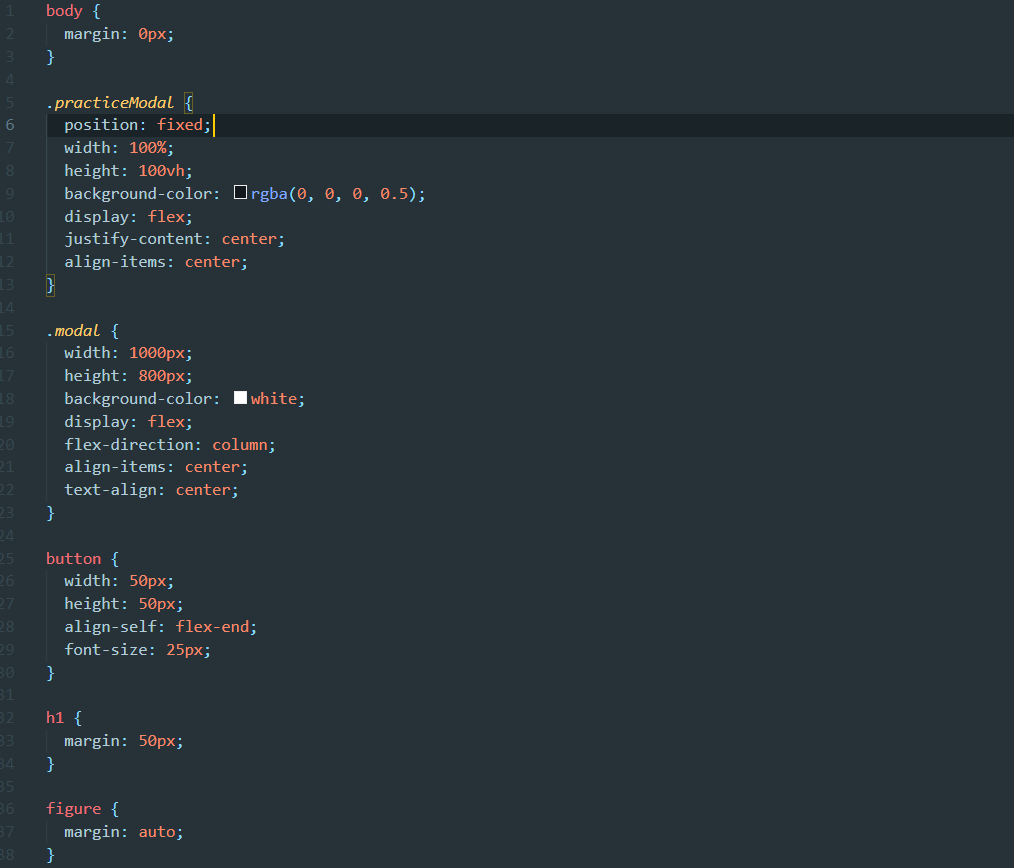
2.css로 내용 정리하기

3.자바스크립트로 모달창 없애는 방법
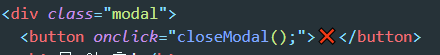
먼저 html 에 버튼에 onclick 을 적용 시켜주었다.
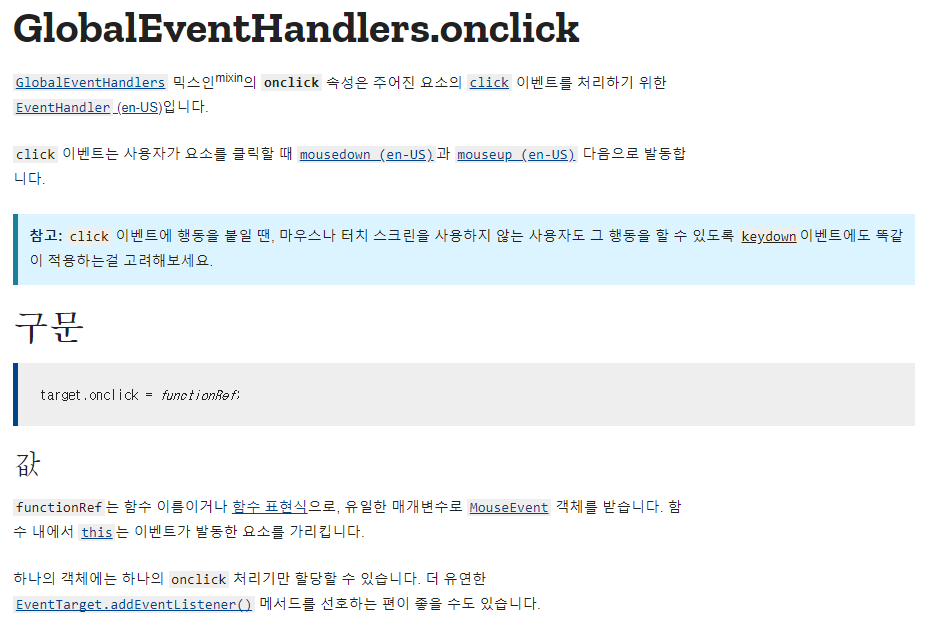
onclick 이란

사용자가 요소를 클릭할 때 이벤트를 발생시킵니다.
혹은
주어진 요소의 click 이벤트를 처리하기 위한 EventHandeler 입니다
그렇다면 EventHandler는 무엇인가요?

이벤트 핸들러 코드를 생성하여 웹 페이지가 변경에 적절하게 대응할 수 있도록 할 수 있다.
- 버튼에 onclick="closeModal();" 이라는 함수값을 넣어줍니다 (함수 이름은 달라도 상관 없습니다)

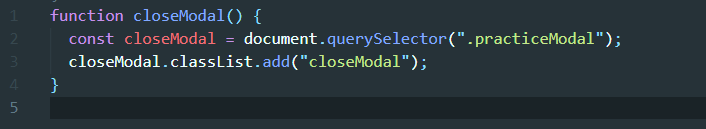
- 자바스크립트에 closeModal이라는 함수를 만들어줍니다

closeModal() {
const closeModal = document.querySelector(".practiceModal"); // 모달창(무야호창)을 closeModal로 지정해줍니다//

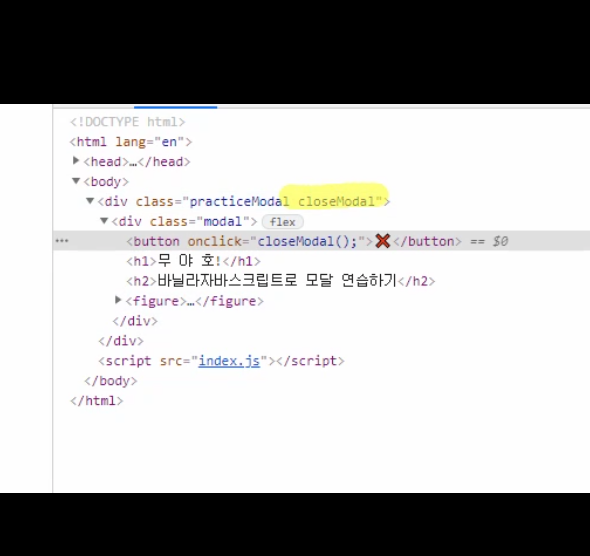
closeModal.classList.add("closeModal");
// 함수가 실행될 때 모달창(무야호창)에 closeModal 이라는 class를 추가하게 만듭니다 .//


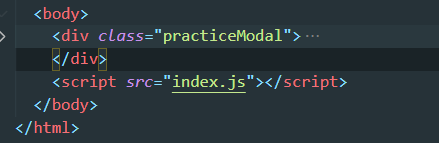
보시면 closeModal 이라는 클래스가 추가되는 것을 알 수 있습니다.
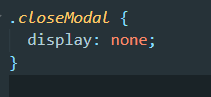
3. 마지막으로 css 에서 closeModal 을 안보이게 설정하면 됩니다.

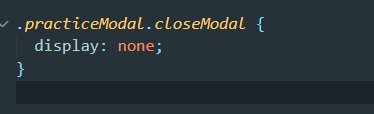
모달창이 여러개이고 더 정확하게 하려면

practice 클래스의 closeModal 을 없애라
응용하면 1번,2번,3번 창이 같이 떴을 때 1번 창의 모달을 없애라 입니다
자바스크립트로 모달창 숨기는 법을 알아보았는 데 바닐라 자바스크립트를 이용하여 실제로 사용할 수 있는 효과들을 공부해서 재미있었습니다.
'자바스크립트' 카테고리의 다른 글
| PUG) iteration , mixin 에 대한 내용 (0) | 2021.05.31 |
|---|---|
| PUG) 퍼그 설치, 사용법에 대해 알아보기 (0) | 2021.05.29 |
| Javascript ,NodeJS) npm package json 설정 , Ubuntu 우분투 깃 사용방법 (0) | 2021.05.20 |
| javascript ) Express Core, Middlewares 이란 (0) | 2021.05.19 |
| Javascripts) Babel 이란 ? (0) | 2021.05.17 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 우아한테크코스
- 초보
- jest
- javascript
- NextApiRequest
- nodejs
- createPortal
- env
- electron
- Storybook
- nextjs
- 위코드
- 아차산
- import/order
- C언어
- NextRequest
- 원티드
- 스토리 북
- CLASS
- WSL2
- TopLayer
- 노마드코더
- 프리온보딩
- error
- 북클럽
- 윤성우 열혈C프로그래밍
- React
- 프론트앤드
- 노개북
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함
