티스토리 뷰

보투게더 프로젝트
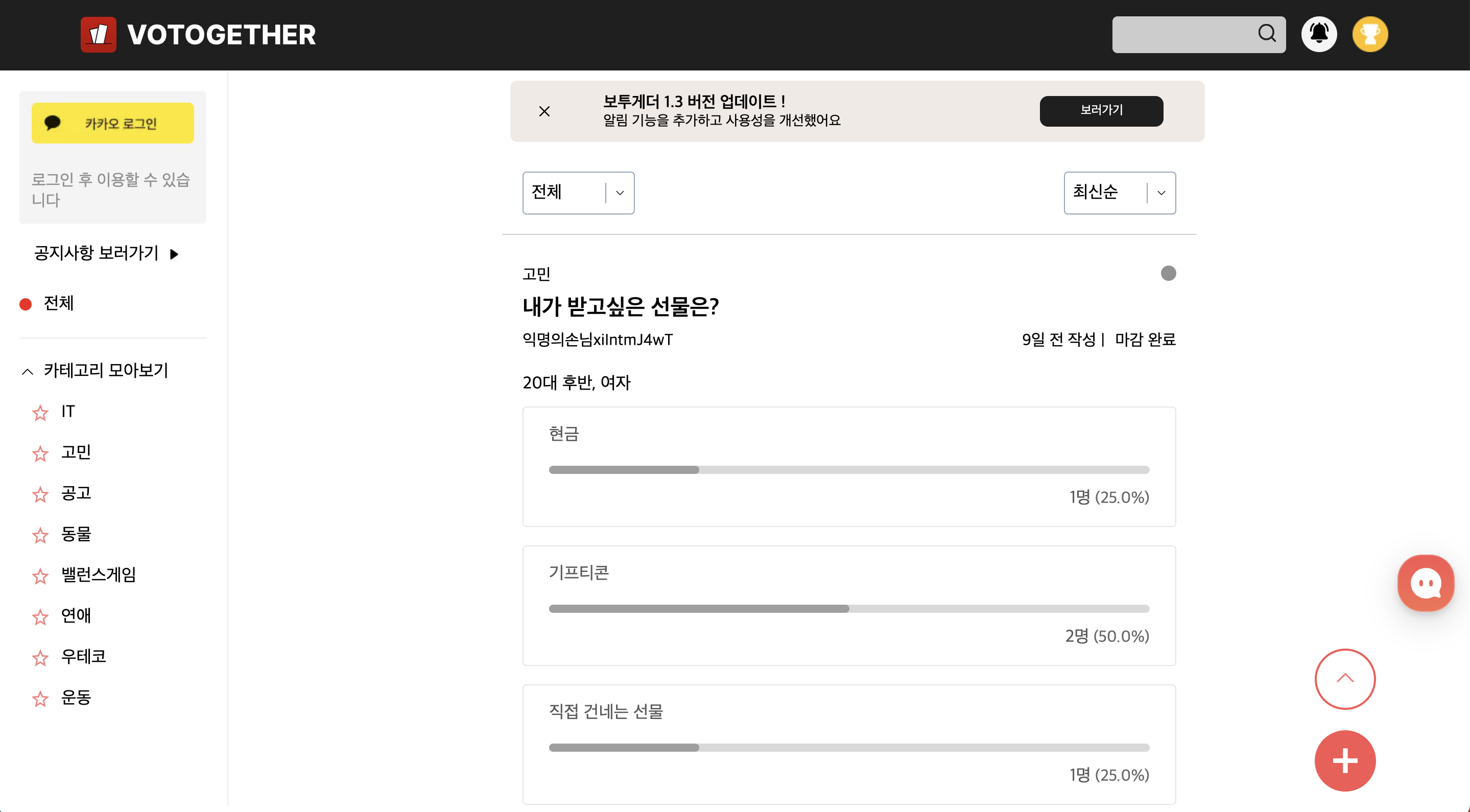
홈 화면에서 할 수 있는 기능으로는 글쓰기, 위로 가기, 공지사항 보러 가기, 랭킹보기, 알림 , 카테고리 변경 등 다양한 동작이 있습니다.
그리고 게시글을 보는 방식이 무한 스크롤로 구현되어 있는데요. 시각 장애인이 게시글을 밑으로 계속 내리다가 글쓰기 동작 혹은 알림, 랭킹 등을 보고 싶다면 어떻게 해야 할까요? 이전 탭 인덱스를 보는 단축키를 많이 눌러서 올라가거나 새로고침을 해야 할 것입니다.
이렇듯 무한 스크롤에서는 웹 접근성을 망가지기 일쑤인데요. 프로젝트에서 해결한 방법 공유하려고 합니다.
문제 해결
1. 무한 스크롤이 시작되는 곳에 최상단이라는 것을 알릴 수 있는 버튼을 생성합니다. 버튼으로 생성한 이유는 포커스 기능을 이용해야하기에 버튼을 했습니다. 또한 무한 스크롤이 끝나는 지점에 게시글 작성 페이지로 이동과 같이 상호 작용을 할 수 있는 기능들을 배치합니다.
export default function PostList() {
const topButtonRef = useRef<HTMLButtonElement>(null);
const handleFocusTopContent = () => {
if (!topButtonRef.current) return;
topButtonRef.current.focus();
};
return (
<div>
<button ref={topButtonRef} role="contentinfo" aria-label="최상단입니다" />
// ... 무한 스크롤하는 콘텐츠
<S.HiddenLink aria-label="게시글 작성 페이지로 이동" to={PATH.POST_WRITE} />
</div>
)}

2. 데이터를 불러와서 pages를 .map 메서드로 렌더링을 할 때 pages 내부의 postList 데이터를 먼저 렌더링 한 후 그 밑에 스크롤 맨 위로 가기와 게시글 작성 페이지로 이동 등과 같이 상호작용할 수 있는 기능들을 배치하여서 무한 스크롤 중 사용자가 원하는 기능이 있다면 사용할 수 있도록 했습니다. 그리고 저희는 페이지당 10개의 데이터가 있으므로 많아도 최대 10번을 이동한 후 원하는 동작을 할 수 있도록 신경 썼습니다.
export default function PostListFetcher({ handleFocusTopContent }: PostListFetcherProps) {
// ... 생략된 코드
return ({data?.pages.map((postListInfo, pageIndex) => (
<React.Fragment key={pageIndex}>
{postListInfo.postList.map((post, index) => {
if (index === 7) {
return <Post key={post.postId} ref={targetRef} isPreview={true} postInfo={post} />;
}
return <Post key={post.postId} isPreview={true} postInfo={post} />;
})}
<li key={`${pageIndex}UserButton`}>
<S.HiddenButton onClick={handleFocusTopContent} aria-label="스크롤 맨 위로가기" /> // <<
<S.HiddenLink aria-label="게시글 작성 페이지로 이동" to={PATH.POST_WRITE} /> // <<
</li>
</React.Fragment>
))}
)
}

'react' 카테고리의 다른 글
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 노마드코더
- Storybook
- React
- WSL2
- error
- C언어
- 스토리 북
- 프론트앤드
- 아차산
- 원티드
- createPortal
- nodejs
- TopLayer
- NextRequest
- nextjs
- 북클럽
- 프리온보딩
- 위코드
- env
- jest
- 우아한테크코스
- electron
- NextApiRequest
- javascript
- CLASS
- 노개북
- import/order
- 초보
- 윤성우 열혈C프로그래밍
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함
