티스토리 뷰
보투게더 기술 블로그에 작성한 글을 가져왔습니다
SEO 설정하기 (feat.네이버, 구글)
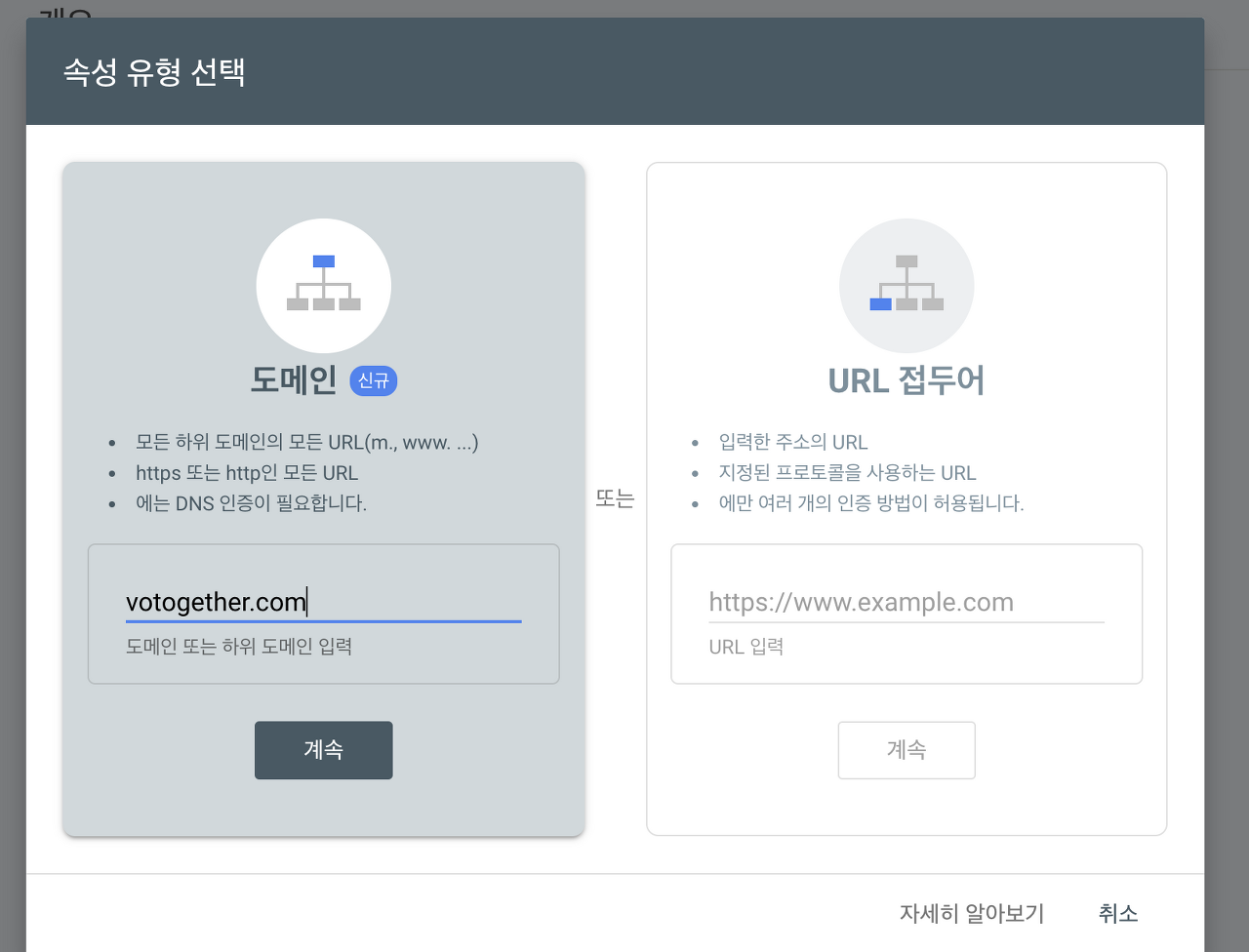
구글 설정하기 Google Search Console 사이트 접속 https://search.google.com/u/1/search-console?hl=ko 속성 추가 및 도메인 등록 TXT 설정 저흰 가비아여서 가비아에서 TXT 설정을 하겠습니다 

- TXT 설정

저흰 가비아여서 가비아에서 TXT 설정을 하겠습니다

- 바로 설정이 되지 않아서 기다려줘야합니다

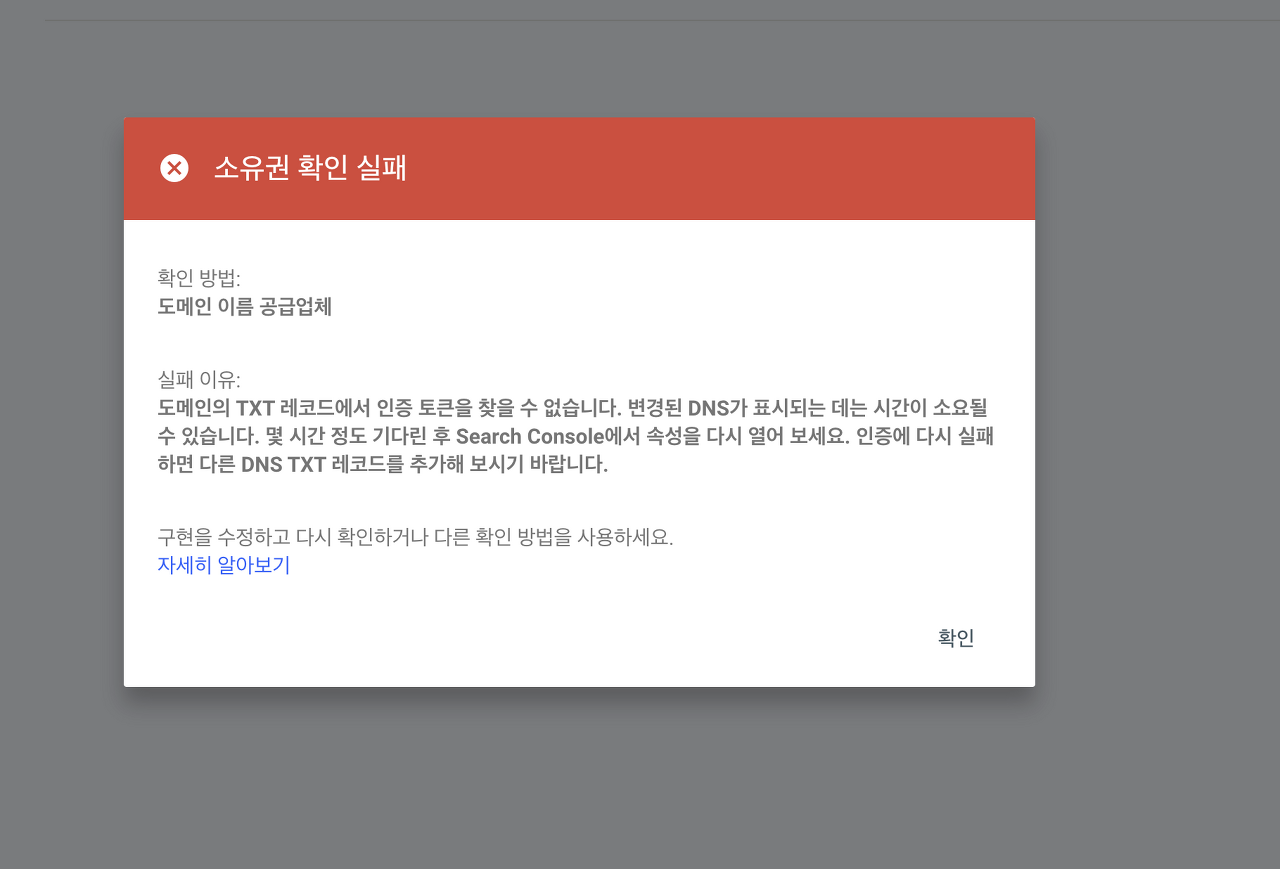
저희는 기다려도 작동이 되지 않아 CNAME으로 다시 설정해주었습니다
- 소유권 확인하기
CNAME으로 하니 몇분 지나지 않아 바로 확인이 되었습니다 👍

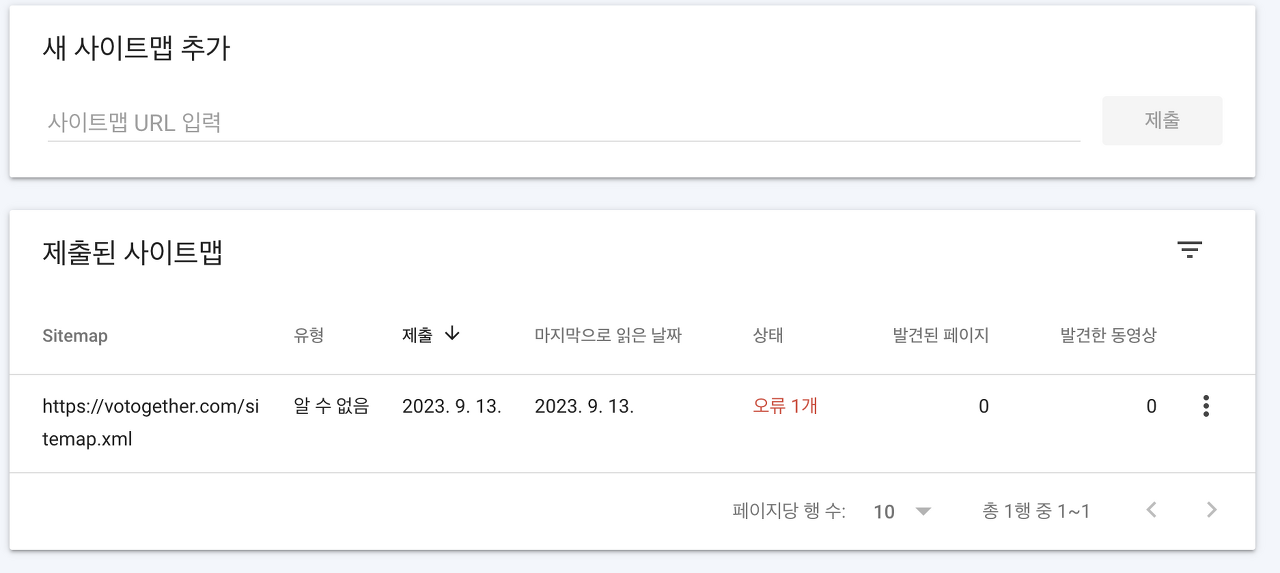
- sitemap 설정하기


네이버 설정하기
- 네이버 서치어드바이저 접속
https://searchadvisor.naver.com/
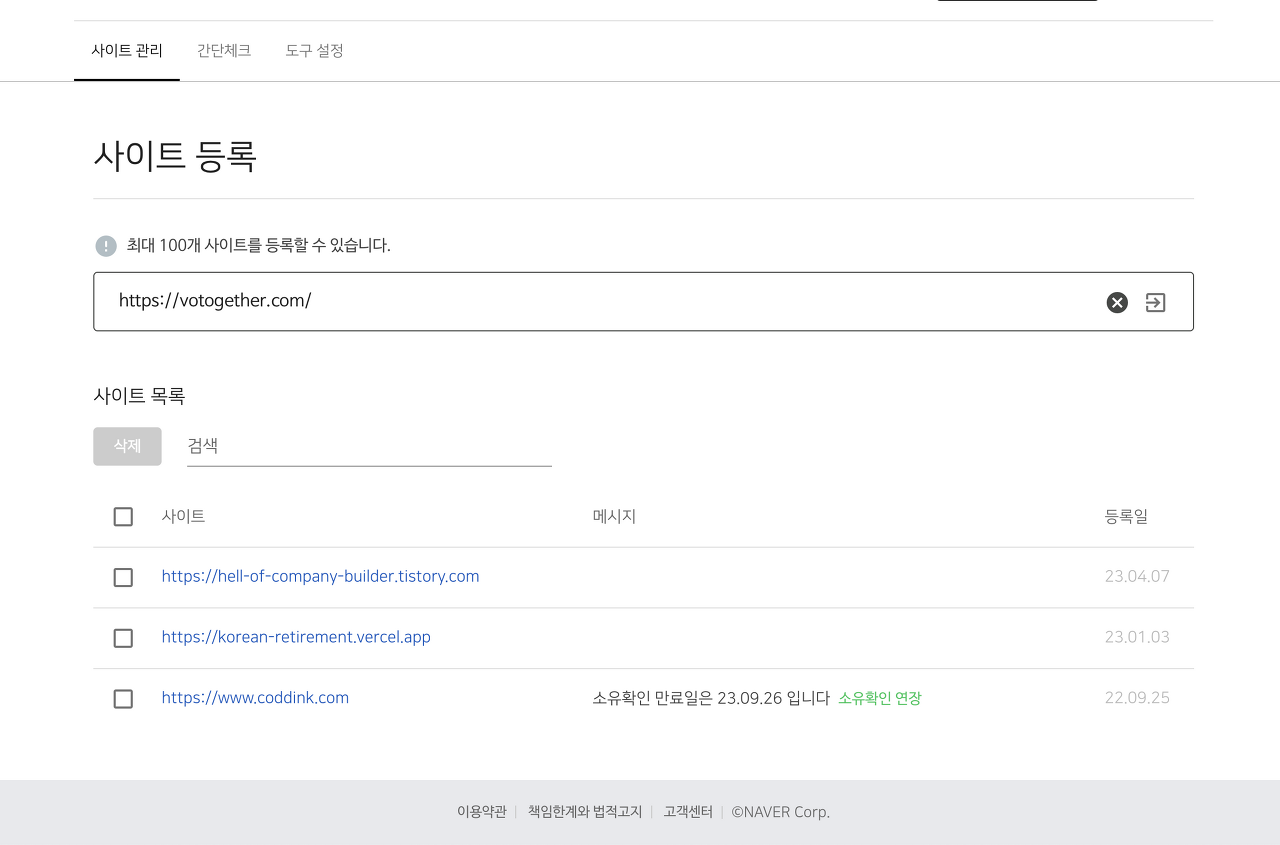
- 도메인 등록하는 곳으로 이동 및 등록
https://searchadvisor.naver.com/console/board


저희는 head에 메타를 추가하는 방식으로 하려고 합니다
- index.html에 head에 메타를 추가해주기

- 소유 확인

- 사이트맵 설정하기

sitemap.xml 설정하기
새롭게 빌드할때 마다 sitemap.xml을 최신으로 업데이트해주기 위해 자바스크립트 코드로 sitemap을 생성하도록 코드를 작성했습니다
generateSiteMap.js
페이지의 종류는 사이트 크롤링을 할 때 로그인하지 않고 접근할 수 있는 곳만 넣어주었습니다.
const fs = require('fs');
const prettier = require('prettier');
const SitemapGeneratedDate = new Date().toISOString();
const DOMAIN = 'https://votogether.com';
const formatting = target => prettier.format(target, { parser: 'html' });
const pages = ['/', '/login', '/ranking','/posts/:id'].map(page => DOMAIN + page);
const pageSitemap = pages
.map(
page => `
<url>
<loc>${page}</loc>
<lastmod>${SitemapGeneratedDate}</lastmod>
</url>
`
)
.join('');
const generateSiteMap = `
${pageSitemap}
</urlset>`;
const formattedSitemap = formatting(generateSiteMap);
fs.writeFileSync('../../public/seo/sitemap.xml', formattedSitemap, 'utf8');
변환된 결과값
<?xml version="1.0" encoding="UTF-8"?>
<urlset
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd"
>
<url>
<loc>https://votogether.com/</loc>
<lastmod>2023-09-13T01:36:47.392Z</lastmod>
</url>
<url>
<loc>https://votogether.com/login</loc>
<lastmod>2023-09-13T01:36:47.392Z</lastmod>
</url>
<url>
<loc>https://votogether.com/ranking</loc>
<lastmod>2023-09-13T01:36:47.392Z</lastmod>
</url>
</urlset>
robots.txt 설정하기
크롤링하는 검색 엔진에게 404를 제외한 모든곳에 접근해도 된다고 알려주었습니다.
pubic/seo/robots.txt
# *
User-agent: *
Disallow: /404
# *
User-agent: *
Allow: /
# Host
Host: https://votogether.com/
# Sitemaps
Sitemap: https://votogether.com/sitemap.xml빌드할 때에 robots.txt와 sitemap.xml 포함되도록 하기
package.json에서 prebuild 설정하기
package.json 스크립트 설정빌드가 되기 전 사이트맵을 생성하고 빌드되도록 합니다.
"scripts": {
"prebuild": "cd src/utils && node generateSiteMap.js",
"build": "webpack --config webpack.prod.js",웹팩 빌드될 때 사이트 맵 포함해서 빌드되도록 하기
웹팩에서 CopyPlugin을 설치 후 사용해서 public/seo 폴더에 있는 것을 빌드 폴더 내로 이동시키게 했습니다
plugins: [
...,
new CopyPlugin({
patterns: [
{ from: 'public/seo', to: './' },
],
}),
...
],public/seo 폴더에 robots.txt와 sitemap.xml이 존재하는 모습

빌드 후 dist 폴더에 robots.txt와 sitemap.xml이 존재하는 모습

개발 서버에서 sitemap이 보이는 모습
http://localhost:3000/sitemap.xml
참고자료
https://im-designloper.tistory.com/85 (package.json에서 pre 이용 방법)
https://darrengwon.tistory.com/922 (robots.txt, sitemap.xml 설정 방법)
https://developers.google.com/search/docs/fundamentals/seo-starter-guide?hl=ko&sjid=5577292879708842696-AP&visit_id=638301749563581852-2723621879&rd=1 (검색엔진 최적화(SEO) 기본 가이드)
- Total
- Today
- Yesterday
- error
- CLASS
- import/order
- 초보
- createPortal
- 프리온보딩
- 프론트앤드
- nodejs
- 아차산
- 원티드
- Storybook
- WSL2
- NextRequest
- 북클럽
- 스토리 북
- 노마드코더
- nextjs
- electron
- TopLayer
- 우아한테크코스
- 윤성우 열혈C프로그래밍
- jest
- NextApiRequest
- javascript
- env
- C언어
- 위코드
- 노개북
- React
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
