티스토리 뷰
heroku 무료 버전 폐지 ! cloudtype.io 로 웹 서버 옮기기 json-server 를 배포
YG - 96년생 , 강아지 있음, 개발자 희망 2023. 1. 7. 07:17

시작
heroku에서 무료 티어 버전을 폐지한 것을 알고 fly.io로 이사를 시도하였다가 실패하게 되어서 cloudtype.io로 이사하게 되었습니다.
모두의 플랫폼팀, 클라우드타입
클라우드타입은 클라우드 기반 애플리케이션을 빠르게 개발하고 배포할 수 있는 클라우드 애플리케이션 플랫폼입니다.
cloudtype.io

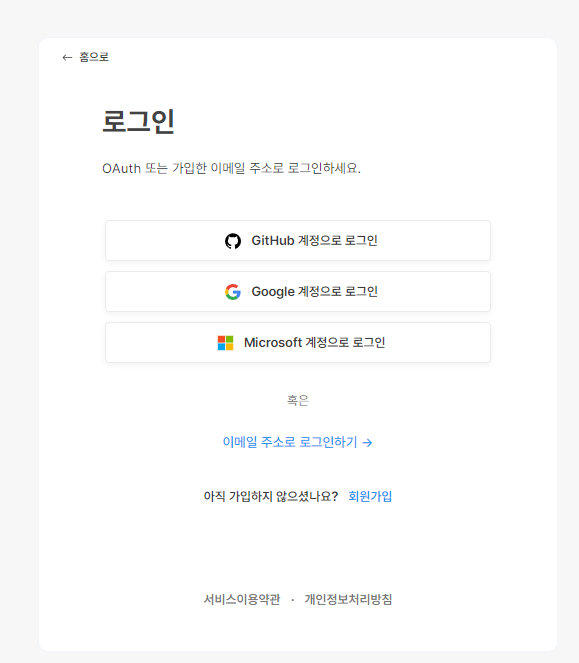
1. 로그인

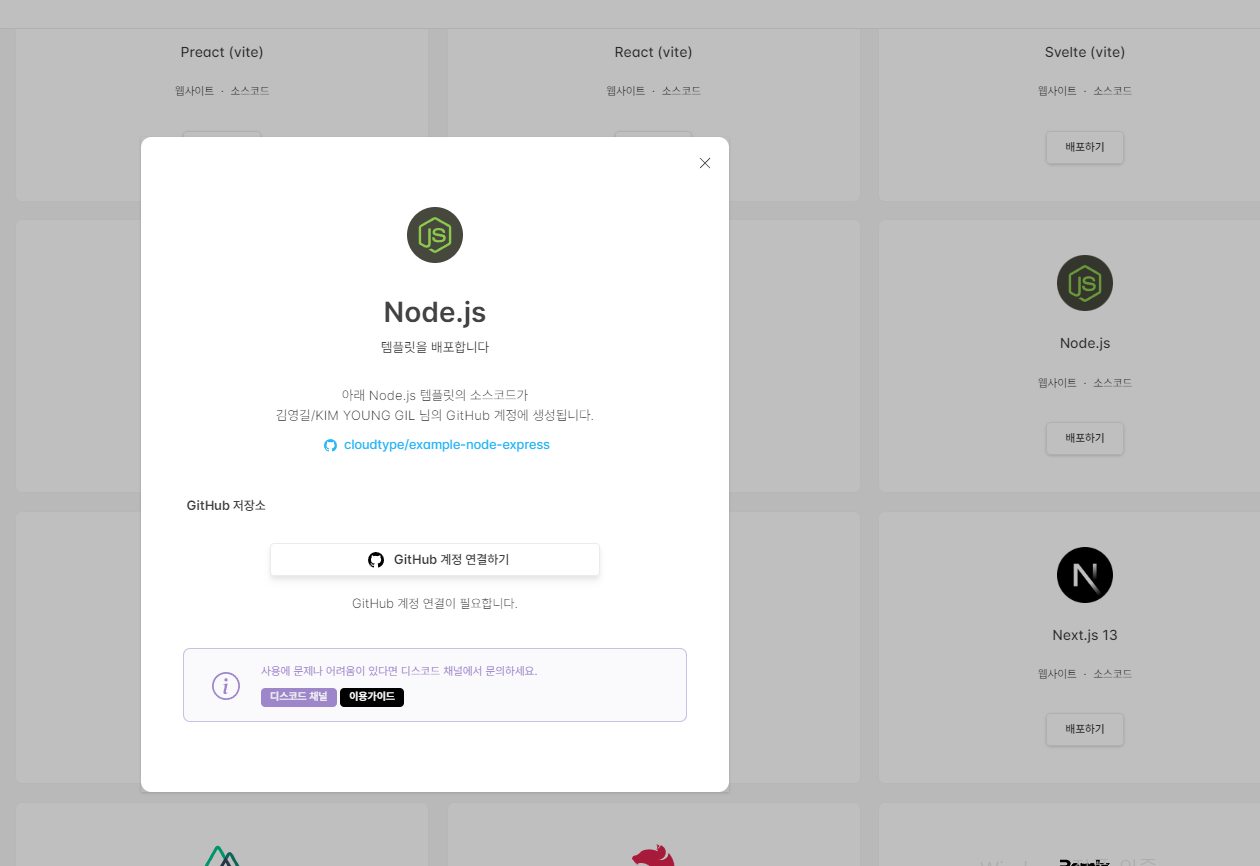
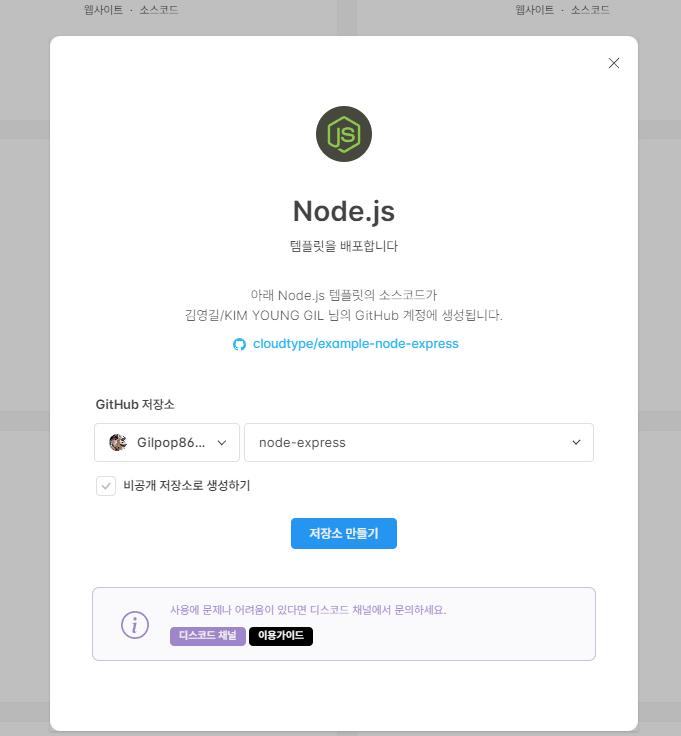
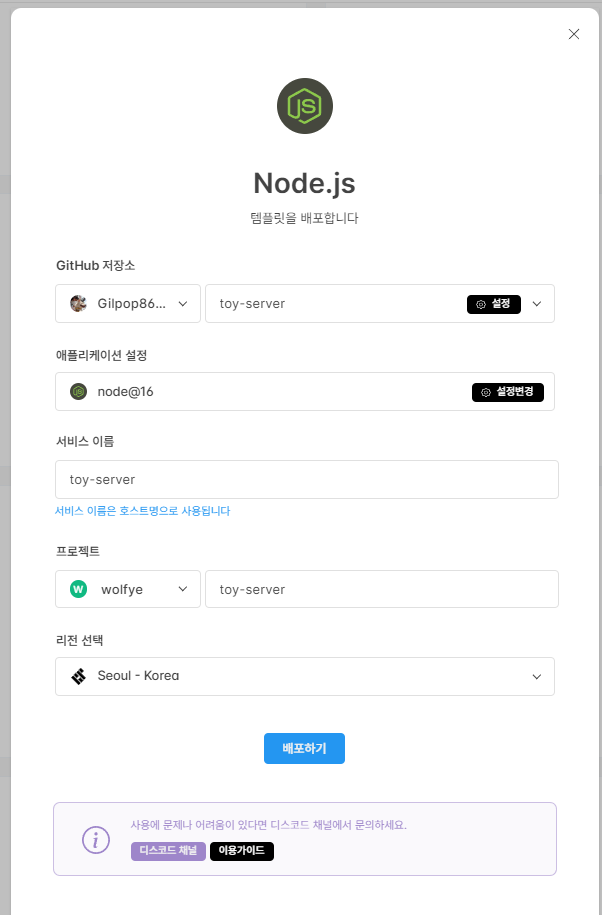
2. 배포하기
깃 허브 계정을 연결 후 원하는 레포지토리를 설정해 줍니다.




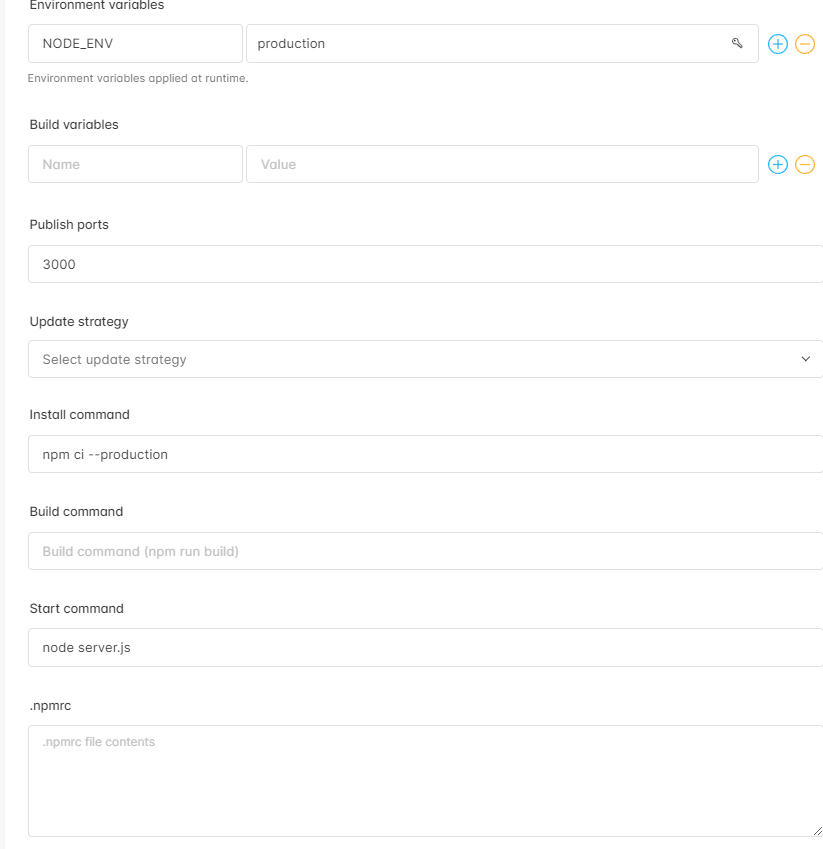
3. 서버 커맨드 설정하기
프로젝트에 들어와서 설정을 누릅니다.

들어오시면 start command가 기본적으로 npm start로 되어있는데 각자 환경에 맞춰서
node 파일명. js로 설정해주시면 됩니다.

또한 install command에서
npm ci --production을 입력해주시면 package.json 이 아닌 pacakage-lock.json 기준으로 설치하게 됩니다.
npm ci --production

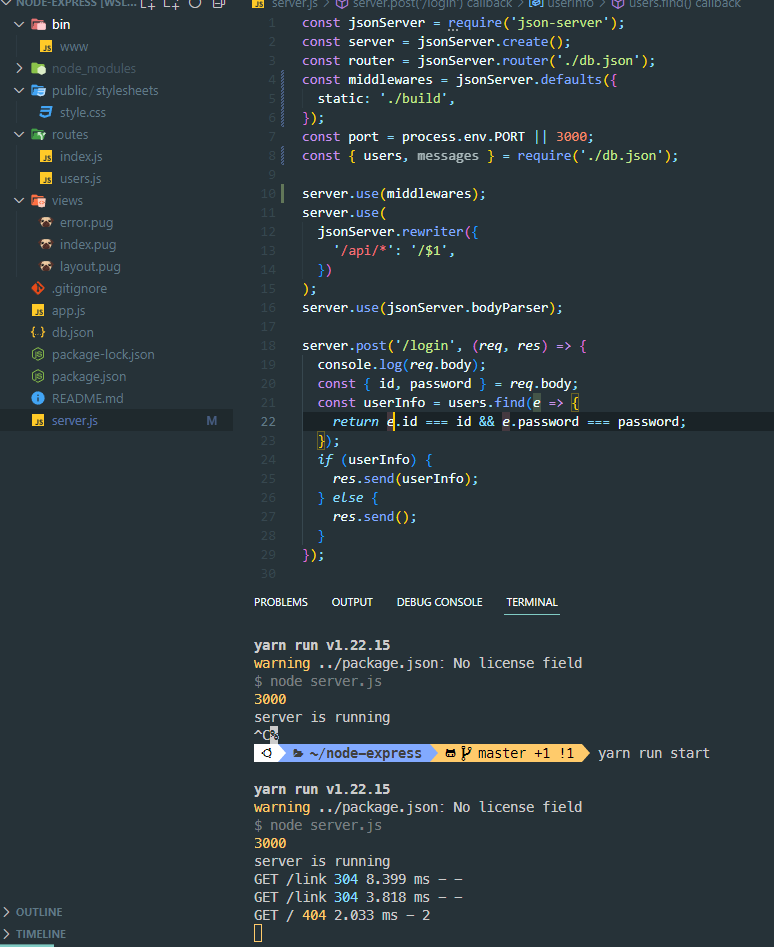
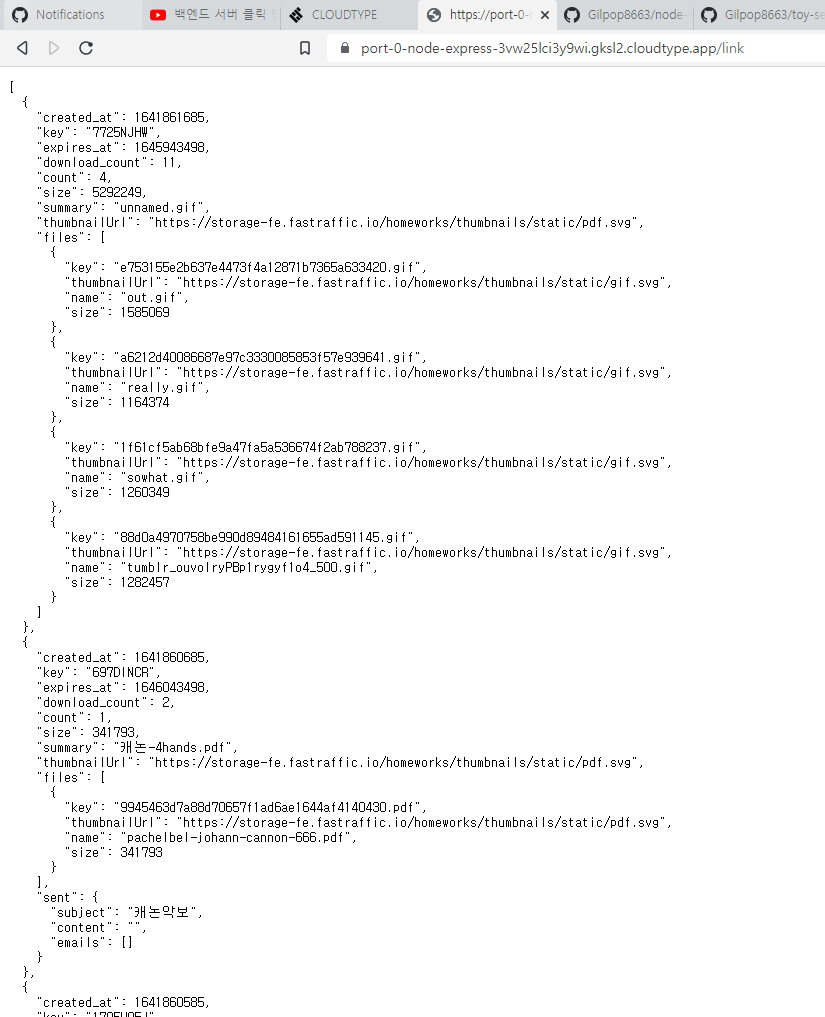
저는 우선 json-server을 사용한 프로젝트들을 되살리기 위해 json-server을 사용하려고 이것저것 제가 만져서 해보았으나 설정에서 실패하길래 cloudtype에서 제공한 node-express 템플릿을 이용하여 제 파일을 추가해서 복구를 성공했습니다.

server.js
const jsonServer = require('json-server');
const server = jsonServer.create();
const router = jsonServer.router('./db.json');
const middlewares = jsonServer.defaults({
static: './build',
});
const port = process.env.PORT || 3000;
const { users, messages } = require('./db.json');
server.use(middlewares);
server.use(
jsonServer.rewriter({
'/api/*': '/$1',
})
);
server.use(jsonServer.bodyParser);
server.use(router);
server.listen(port, () => {
console.log(port);
console.log('server is running');
});


고생하셨습니다.
이제 heroku에서 사용되었던 링크를 cloudtype으로 변경할 수 있게 되었습니다!
'배포' 카테고리의 다른 글
| vite를 이용해 편하게 npm 패키지 배포하기 (CJS, ESM 모두 사용 가능) (1) | 2023.10.31 |
|---|---|
| [ERROR] Netlify 배포 시 node version error 해결 방법 (0) | 2023.01.08 |
| heroku 무료 버전 폐지 ! fly.io로 웹 서버 옮기기 (wsl2 fly.io install) (0) | 2022.12.30 |
| gh-pages 로 리액트 사이트 배포하기 // gh-pages 로 SPA 지원하기 // 배포한 사이트 새로고침 가능 (0) | 2022.02.27 |
| heroku 에서 배포한 사이트 30분 주기로 잠에서 깨우기 잠자는 사이트 (0) | 2022.02.19 |
- Total
- Today
- Yesterday
- React
- C언어
- 노개북
- Storybook
- electron
- 윤성우 열혈C프로그래밍
- 원티드
- javascript
- TopLayer
- 스토리 북
- 위코드
- nextjs
- WSL2
- 노마드코더
- 우아한테크코스
- 프리온보딩
- import/order
- 아차산
- error
- env
- 초보
- createPortal
- NextApiRequest
- jest
- 북클럽
- 프론트앤드
- CLASS
- nodejs
- NextRequest
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
