티스토리 뷰
원티드 프리온 보딩 프론트 앤드 4주 차 일곱 번째 수업 TIL (22.01.24~22.03.03)
프리온 보딩 프론트 앤드의 강사님은 위 코드의 공동 창업자&이사의 직책을 가지고 계신 김예리 님이 강의를 해주셨습니다.
크로스 브라우징 - javascript
step1. react-app-polyfill 설치
yarn add react-app-polyfill
- react-app-polyfill: CRA 공식 설명 참고!
step 2. polyfill import
// These must be the first lines in src/index.js
import 'react-app-polyfill/ie11';
import 'react-app-polyfill/stable';
step3. node_modules/. cache 삭제
step4. package.json browserslist에 ie 11 추가
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version",
"ie 11"
]
}
크로스 브라우징 - CSS
크롬에서 보이는 UI와 IE에서 보이는 UI 중 다른 것을 표시하고 Can I Use 사이트에서 지원하는 css 속성인지 체크하여 만들어야 합니다
Can I use... Support tables for HTML5, CSS3, etc
caniuse.com
웹팩
1. module
정의
- 프로그램을 구성하는 단위
- 자신만의 독립적인 실행 영역
- 보통 파일 단위로 나뉨
모듈패턴과 필요성
- 자바스크립트의 소스를 모듈 단위로 관리하거나 라이브러리 등을 만들 때 사용
- 전역 변수의 사용을 최소화하기 위함
- 변수 scope을 지정해서 사용하기 위함
- Reusablility, Isolation, Organization
- 모듈 단위로 소스를 개발하면 각 모듈 간의 의존성을 최소화하거나 의존성 파악하기 쉬움
2. webpack
웹팩은 모듈 번들러 이다!
번들러(bundler)
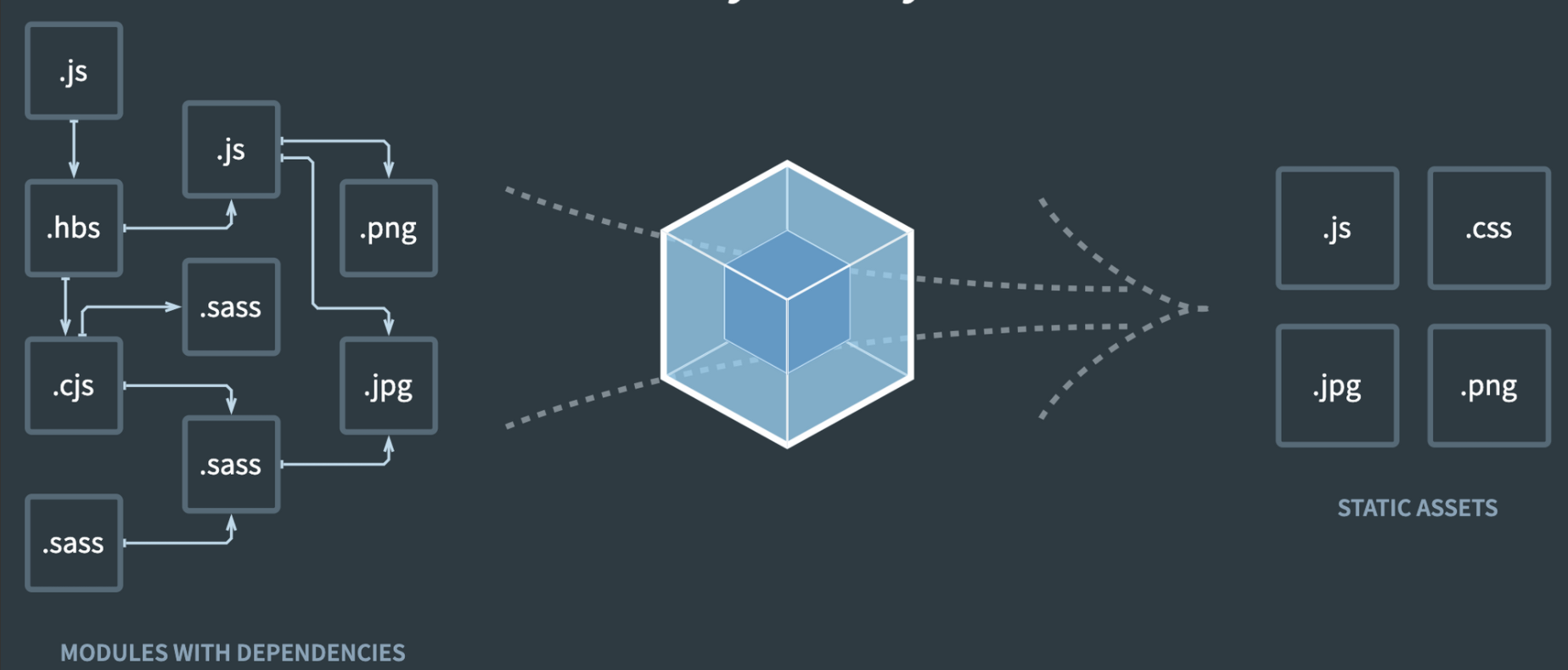
- 번들이란 여러 파일, 여러 구성을 합치는 것을 말하므로 번들러란 합치게 해주는 것을 말합니다.
- 모듈화 된 파일들을 하나로 묶어 관리해야 하므로 번들러의 역할이 중요해졌습니다.
- 모듈 간의 의존성을 파악하여 하나의 파일로 만들어줍니다.
- npm run build 후에 하나의 자바스크립트 파일로 나온 결과물이 바로 번들된 결과입니다.
- ex) webpack, RequireJS, Rollup, Parcel

- 왼쪽에 서로 종속관계인 파일들을 → 웹팩을 통해 → 하나로 깔끔하게 모아줍니다.
3. babel
Babel은 JavaScript 컴파일러입니다.
- 자바스크립트에서 자바스크립트로 변환하는 것이지만, 높은 버전에서 낮은 버전으로 바꿔주고, 그 낮은 버전은 브라우저가 해석할 수 있는 버전이므로 컴파일이라는 단어를 쓰는 것 같습니다. 하지만, c, c++, java에만 사용하는 컴파일이라는 단어에 익숙한 사람은 컴파일러 대신 "트랜스 파일러"라고 하는 사람도 있습니다
4. webpack 설치와 실행
yarn add webpack webpack-cli babel-loader @babel/core @babel/preset-env @babel/preset-react -D
yarn add react react-dom
5. webpack loader
- 로더(loader)는 파일을 전처리(preprocess) 해주는 것인데, 이때 파일은 모듈을 뜻하며 js 파일뿐만 아니라 img, css, csv 등 모든 정적 리소스를 포함한다. 로더는 모듈을 입력받아서, 새로운 모듈로 출력하고 번들링 할 수 있다.
환경변수
mode 또는 개발 환경
- webpack에서는 webpack.config.js 파일에서 mode를 추가하여 사용할 수 있습니다. CRA에서는 script에서 모드 옵션을 추가하여 사용할 수 있습니다.
'프리온보딩 프론트앤드 코스 2기 TIL' 카테고리의 다른 글
| 4주 차 여덟 번째 과제(22.02.24 ~22.02.26) TIL (0) | 2022.03.02 |
|---|---|
| 4주 차 일곱 번째 과제(22.02.21 ~ 22.02.23) TIL (0) | 2022.02.23 |
| 4주 차 일곱 번째 수업 TIL (0) | 2022.02.23 |
| 3주 차 여섯 번째 과제(22.02.17 ~ 22.02.19) TIL (0) | 2022.02.23 |
| 3주 차 여섯 번째 수업 TIL (0) | 2022.02.23 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- nodejs
- 위코드
- CLASS
- 윤성우 열혈C프로그래밍
- javascript
- 프리온보딩
- React
- 아차산
- createPortal
- 초보
- C언어
- 북클럽
- jest
- WSL2
- 노개북
- NextRequest
- import/order
- 프론트앤드
- electron
- NextApiRequest
- 스토리 북
- 원티드
- env
- nextjs
- error
- 우아한테크코스
- 노마드코더
- TopLayer
- Storybook
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
