티스토리 뷰
시작하기
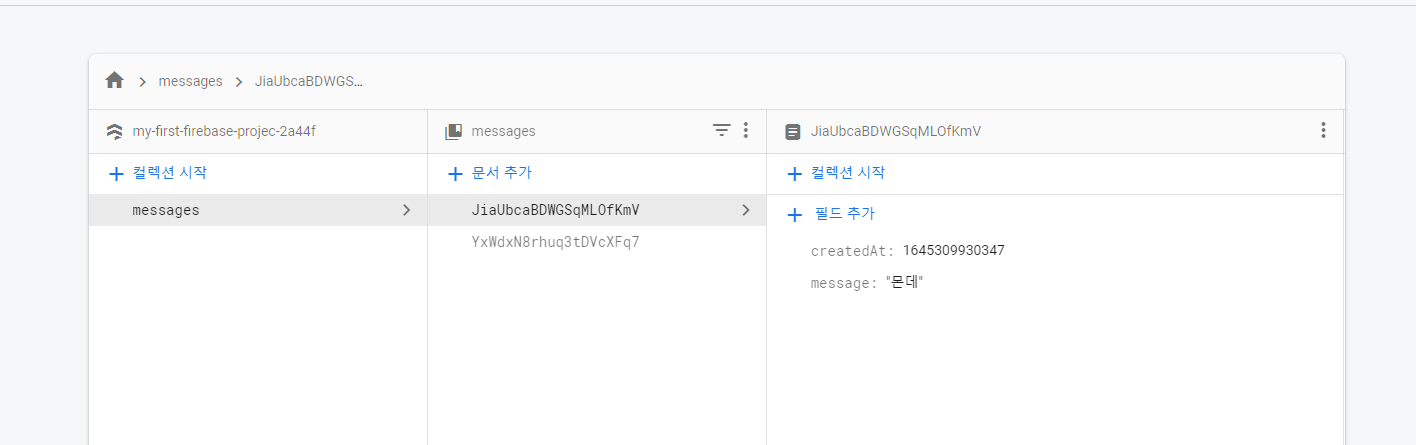
1. 데이터 베이스 만들기




2.데이터 추가하기
addDoc 와 collection , getFirestore 을 사용하여 데이터를 추가할 수 있습니다.
//firebase.ts
export const dbService = getFirestore();
//Home.tsx
const onSubmit = async (e: FormEvent<HTMLFormElement>) => {
e.preventDefault();
const docRef = await addDoc(collection(dbService, 'messages'), {
message,
createdAt: Date.now(),
});
console.log('Document written with ID: ', docRef.id);
};
https://firebase.google.com/docs/firestore/manage-data/add-data?authuser=0
Cloud Firestore에 데이터 추가 | Firebase Documentation
의견 보내기 Cloud Firestore에 데이터 추가 다음과 같은 몇 가지 방법으로 Cloud Firestore에 데이터를 쓸 수 있습니다. 문서 식별자를 명시적으로 지정하여 컬렉션 내의 문서 데이터를 설정합니다. 컬
firebase.google.com

3. 데이터 실시간으로 불러오기
페이지에서 데이터가 생길 때 실시간으로 반영되는 기능입니다.
https://firebase.google.com/docs/firestore/query-data/listen?authuser=0
Cloud Firestore로 실시간 업데이트 가져오기 | Firebase Documentation
의견 보내기 Cloud Firestore로 실시간 업데이트 가져오기 onSnapshot() 메서드로 문서를 수신 대기할 수 있습니다. 사용자가 제공하는 콜백이 최초로 호출될 때 단일 문서의 현재 콘텐츠로 문서 스냅샷
firebase.google.com
import {
addDoc,
collection,
onSnapshot,
orderBy,
query,
} from 'firebase/firestore';
import { dbService } from '../firebase';
useEffect(() => {
const q = query(
collection(dbService, 'messages'),
orderBy('createdAt', 'desc')
);
onSnapshot(q, async (snapshot) => {
const messageArr = snapshot.docs.map((item: any) => {
return {
id: item.id,
...item.data(),
};
});
// console.log(messageArr);
setMessageList(messageArr);
});
}, []);
4. 데이터 삭제하기
deleteDoc(doc(getFirestore() ," 삭제할 콜렉션 ", "삭제할 콜렉션의 글 id")

import { dbService } from '../firebase';
import { deleteDoc, doc } from 'firebase/firestore';
export default function Message({ id, text, isOwner }: IMessageListProps) {
const [isEdit, setIsEdit] = useState(false);
const [editMessage, setEditMessage] = useState(text);
const onDeleteClick = async () => {
const ok = window.confirm('정말 삭제하시겠습니까?');
if (ok) {
await deleteDoc(doc(dbService, 'messages', `${id}`));
}
};
https://firebase.google.com/docs/firestore/manage-data/delete-data?authuser=0
Cloud Firestore에서 데이터 삭제 | Firebase Documentation
의견 보내기 Cloud Firestore에서 데이터 삭제 다음 예시는 문서, 필드, 컬렉션을 삭제하는 방법을 보여줍니다. 문서 삭제 문서를 삭제하려면 delete() 메서드를 사용합니다. 웹 버전 9 트리 쉐이킹 작
firebase.google.com
5. 데이터 수정하기
updateDoc(doc(getFirestore(), "수정할 콜렉션","수정할 글 id") , {
수정하고자 하는 것
}
이렇게 사용하시면 됩니다
import { deleteDoc, doc, updateDoc } from 'firebase/firestore';
import { dbService } from '../firebase';
const messageRef = doc(dbService, 'messages', `${id}`);
const onEditSubmit = async (e: any) => {
e.preventDefault();
await await updateDoc(messageRef, {
text: editMessage,
});
setIsEdit(false);
};https://firebase.google.com/docs/firestore/manage-data/add-data?authuser=0
Cloud Firestore에 데이터 추가 | Firebase Documentation
의견 보내기 Cloud Firestore에 데이터 추가 다음과 같은 몇 가지 방법으로 Cloud Firestore에 데이터를 쓸 수 있습니다. 문서 식별자를 명시적으로 지정하여 컬렉션 내의 문서 데이터를 설정합니다. 컬
firebase.google.com
6. 데이터 필터링 하는 방법
where 을 이용하면 간단히 필터링 할 수 있습니다.
https://firebase.google.com/docs/firestore/query-data/order-limit-data
Cloud Firestore로 데이터 정렬 및 제한 | Firebase Documentation
의견 보내기 Cloud Firestore로 데이터 정렬 및 제한 Cloud Firestore는 컬렉션에서 검색할 문서를 지정하는 강력한 쿼리 기능을 제공합니다. 데이터 가져오기에 설명된 대로 이러한 쿼리를 get() 또는 addS
firebase.google.com
import {
collection,
getDocs,
orderBy,
Query,
query,
where,
} from 'firebase/firestore';
import { authService, dbService } from '../firebase';
const getMyMessages = async () => {
const q = query(
collection(dbService, 'messages'),
where('creatorId', '==', `${userObj.uid}`),
orderBy('createdAt', 'desc')
);
const querySnapshot = await getDocs(q);
querySnapshot.forEach((item) => {
console.log(item.id, '=>', item.data());
});
};
useEffect(() => {
getMyMessages();
}, []);



'react' 카테고리의 다른 글
| No routes matched location "/" 에러 해결 방법, error ,react-router-dom (0) | 2022.02.25 |
|---|---|
| Firebase 이란 ? Firebase 사용 방법 - 저장소 , storage , bucket 사용 방법 (0) | 2022.02.23 |
| Firebase 이란 ? Firebase 사용 방법 - 사용자 인증편(로그인,로그아웃,프로필 수정) (0) | 2022.02.20 |
| react-redux 설치 및 이용방법 (0) | 2022.02.11 |
| 리액트로 라이브러리 없이 캐러셀 슬라이드 만들기 (0) | 2022.01.25 |
- Total
- Today
- Yesterday
- 스토리 북
- C언어
- 아차산
- error
- import/order
- nodejs
- CLASS
- createPortal
- 노개북
- WSL2
- javascript
- 프론트앤드
- NextApiRequest
- 우아한테크코스
- 노마드코더
- jest
- TopLayer
- electron
- env
- 위코드
- 북클럽
- 초보
- NextRequest
- React
- 윤성우 열혈C프로그래밍
- nextjs
- 프리온보딩
- Storybook
- 원티드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
