티스토리 뷰
0. 들어가기 전에
0-1 사전 준비 체크 리스트
1. 리액트 프로젝트가 CRA 혹은 순수 리액트 등으로 이미 만들어져 있어야 합니다.
2. AWS 계정이 필요합니다.
3. 처음 시도해보거나 중요한 프로젝트라면 새롭게 branch를 만들거나 fork로 먼저 진행해봅니다.
4. 프로젝트는 npm run build로 빌드를 미리 해놓아야 합니다.
0-2 S3 를 이용하는 이유
아마존 웹서비스의 S3라는 서비스는 Simple Storage Service이다.
즉 쉽게 파일을 저장할 수 있는 서비스이다.
서버를 구축해서 파일을 저장할 수도 있겠지만, 아마존에서 제공하는 S3를 사용한다면
저장에만 초점을 맞춰서 서비스를 사용할 수 있는 장점이 있다.

0-3 CloudFront 를 사용하는 이유

0-4. 전반적인 과정 순서
- IAM 권한 설정
- S3 버킷 만들기
- 빌드된 프로젝트 S3 버킷에 업로드
- CloudFront 배포 생성
1. IAM 권한 설정

1-1 사용자 생성


사용자 이름을 입력하시고 액세스 키 - 프로그래밍 방식 액세스에 체크하고 생성합니다.
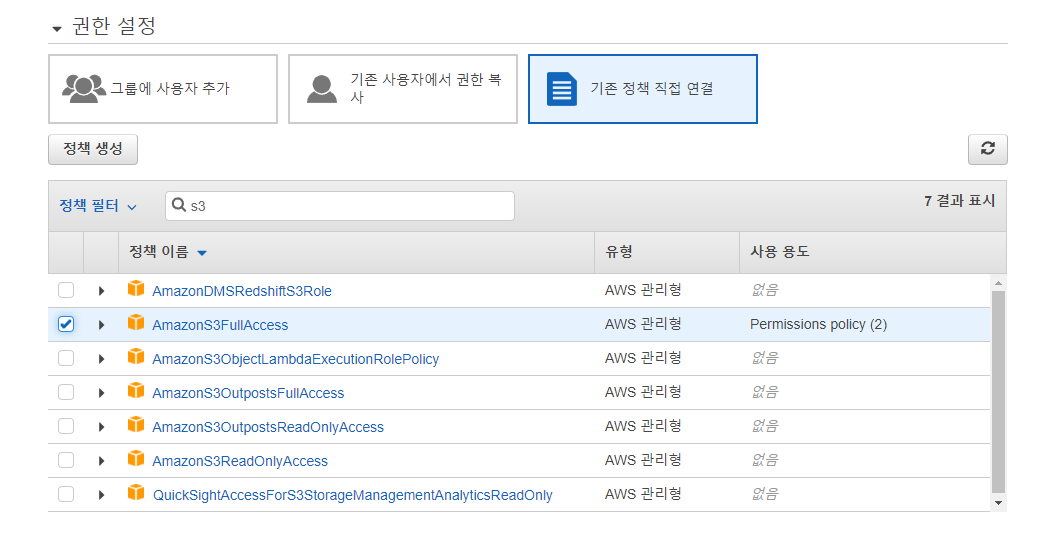
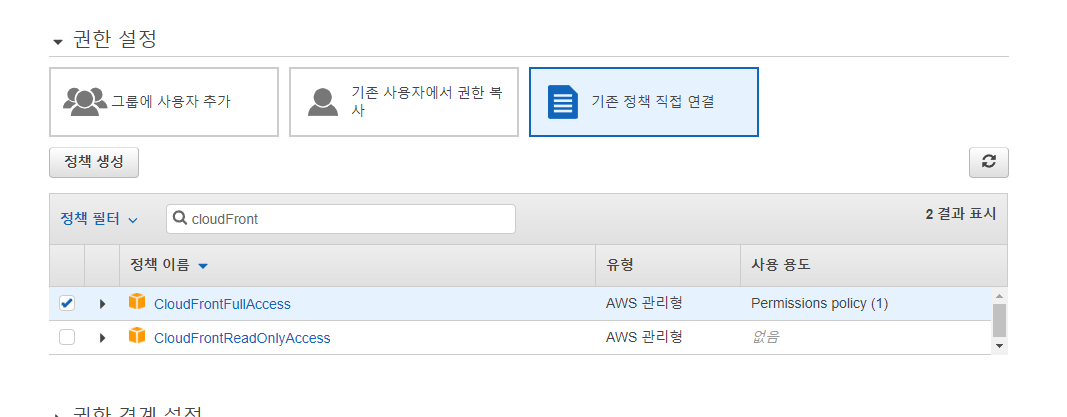
1-2 권한 설정


기존 정책 직접 연결 탭에서 AmazonS3FullAcess와 CloudFrontFullAccess 를 체크해줍니다.
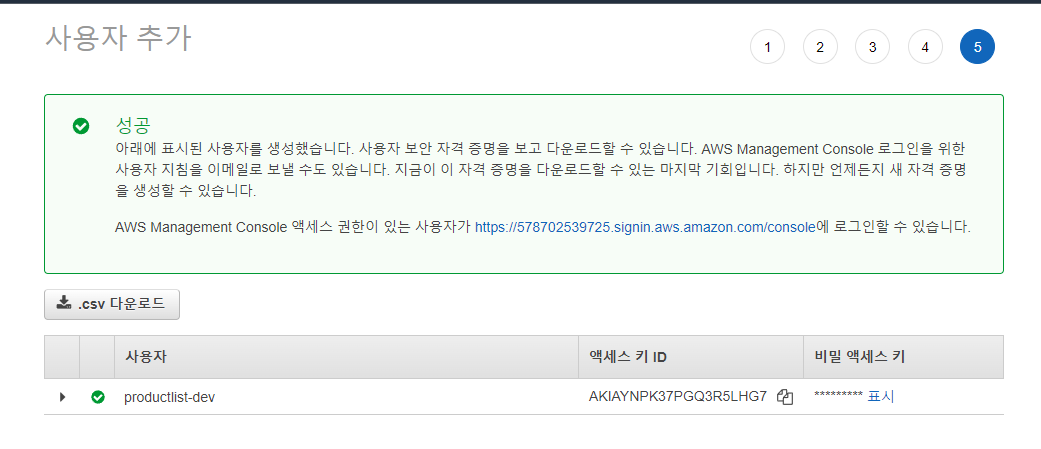
1-3 액세스키 발급

.csv 다운로드를 하거나 .env 파일에 직접 적어서 보관할 수 있습니다.

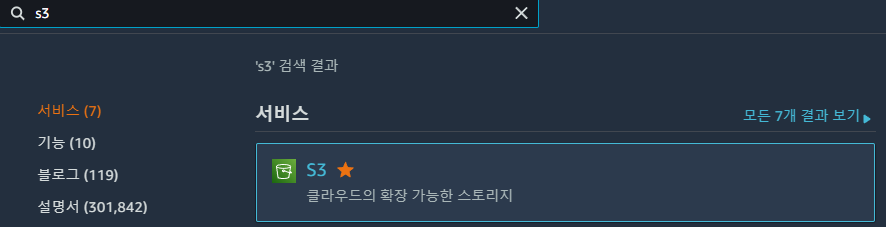
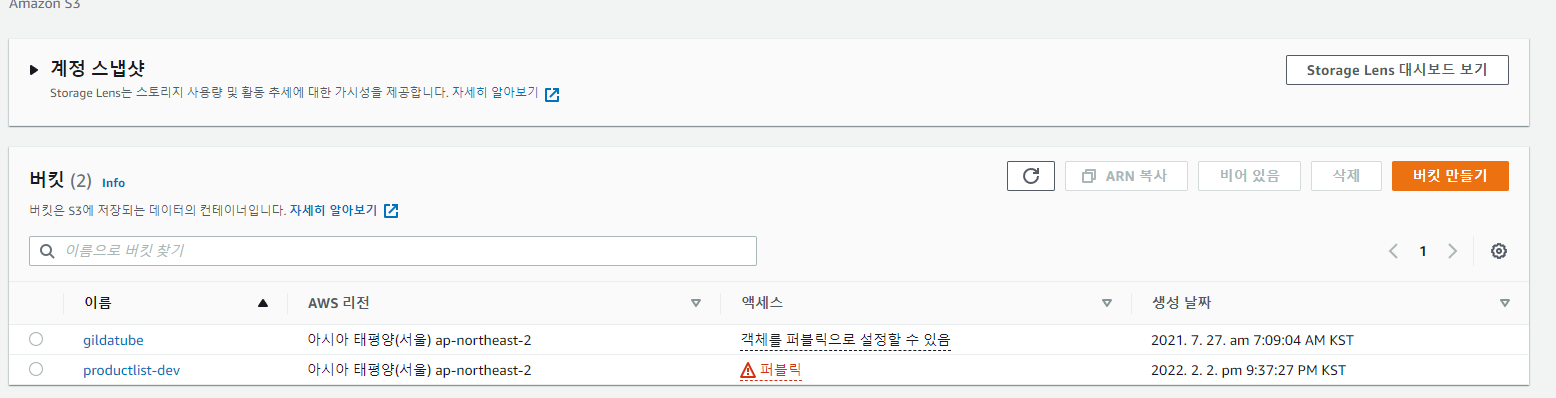
2. S3 버킷 만들고 설정하기
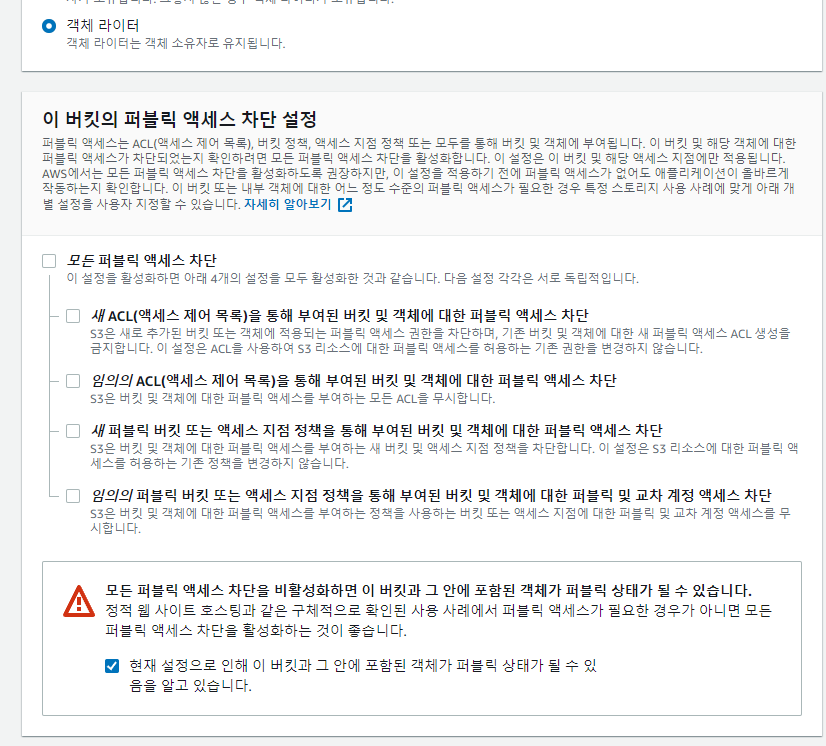
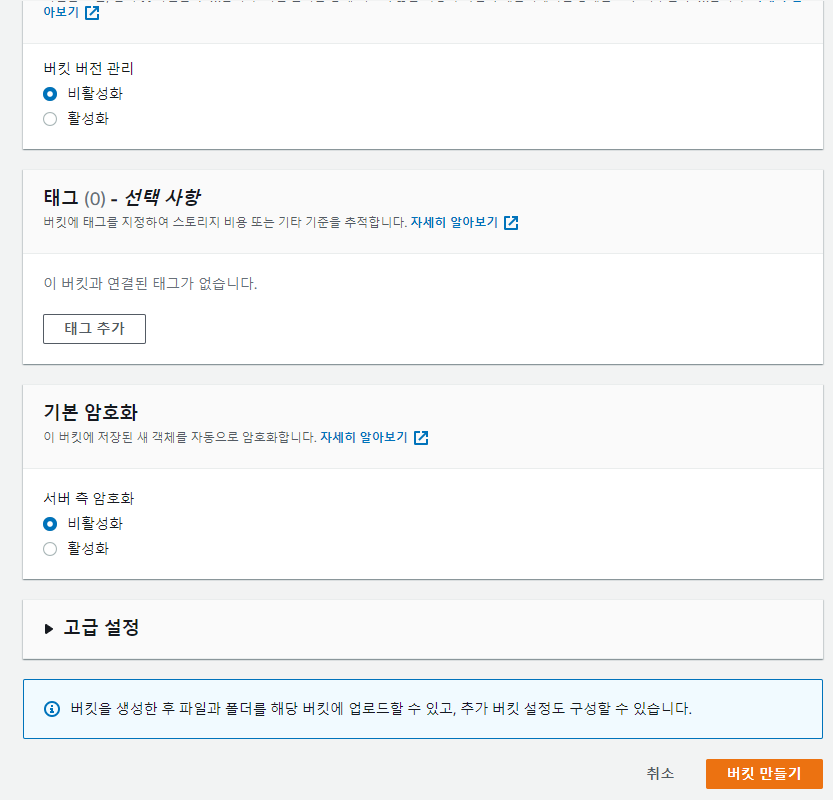
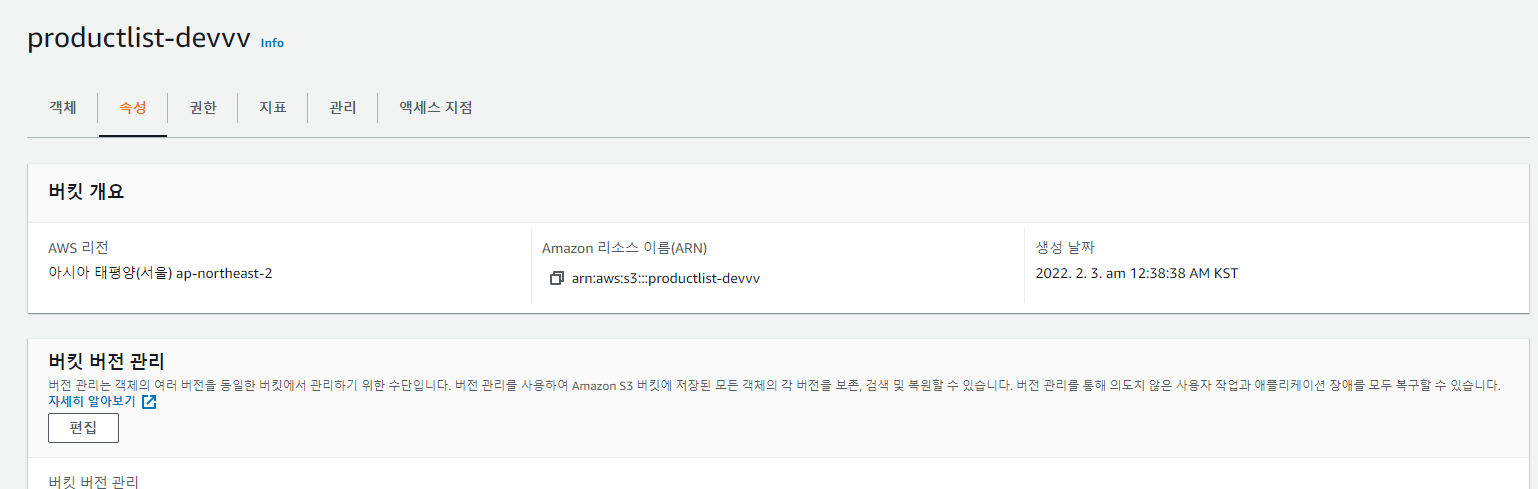
2-1. 버킷 만들기





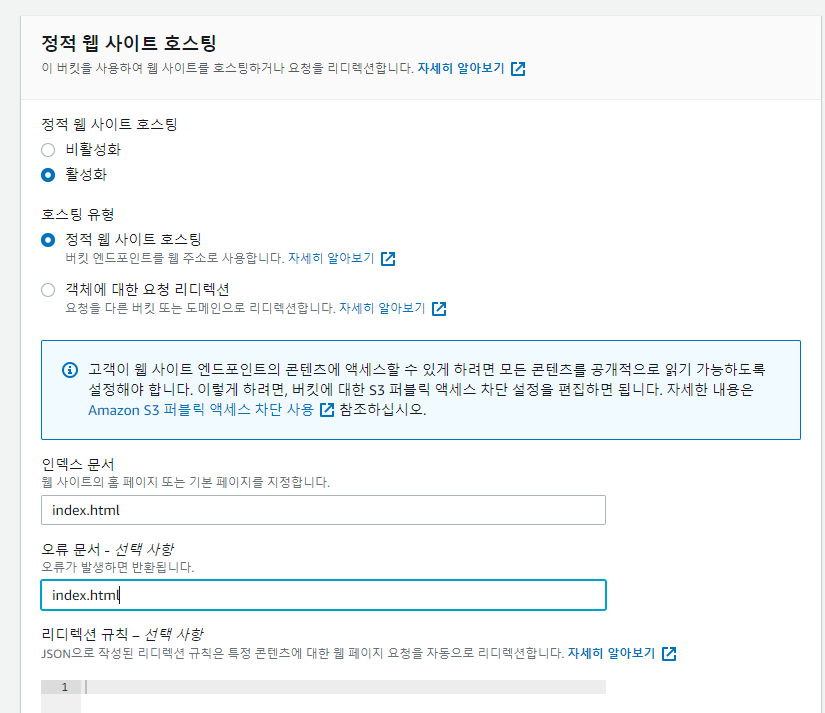
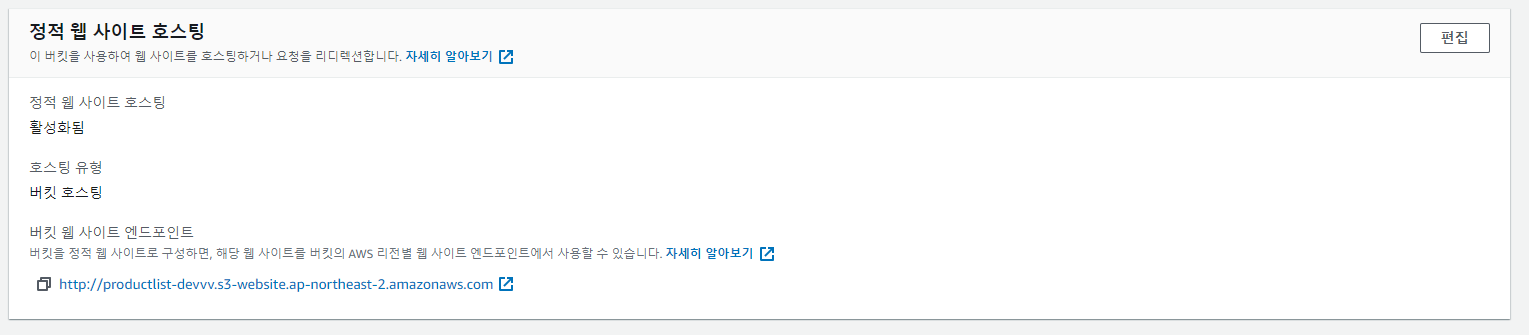
2-2. 속성 – 정적 웹사이트 호스팅



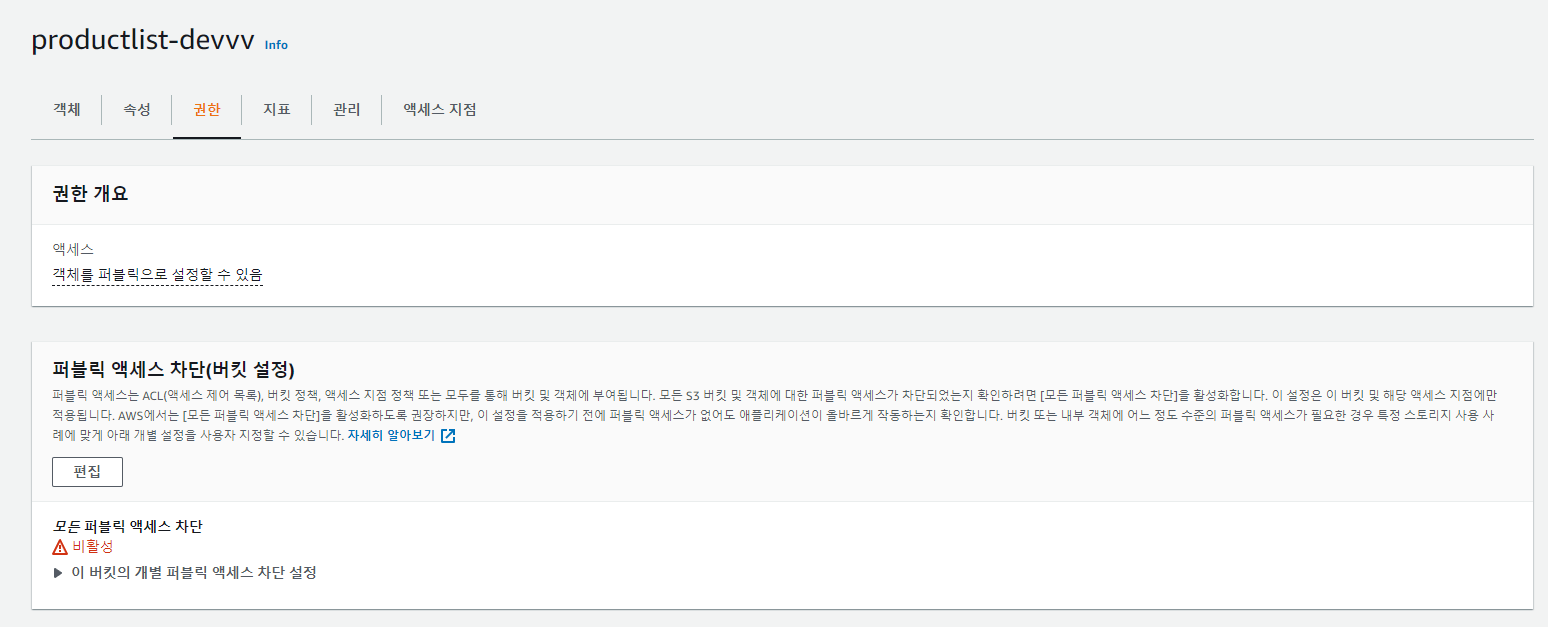
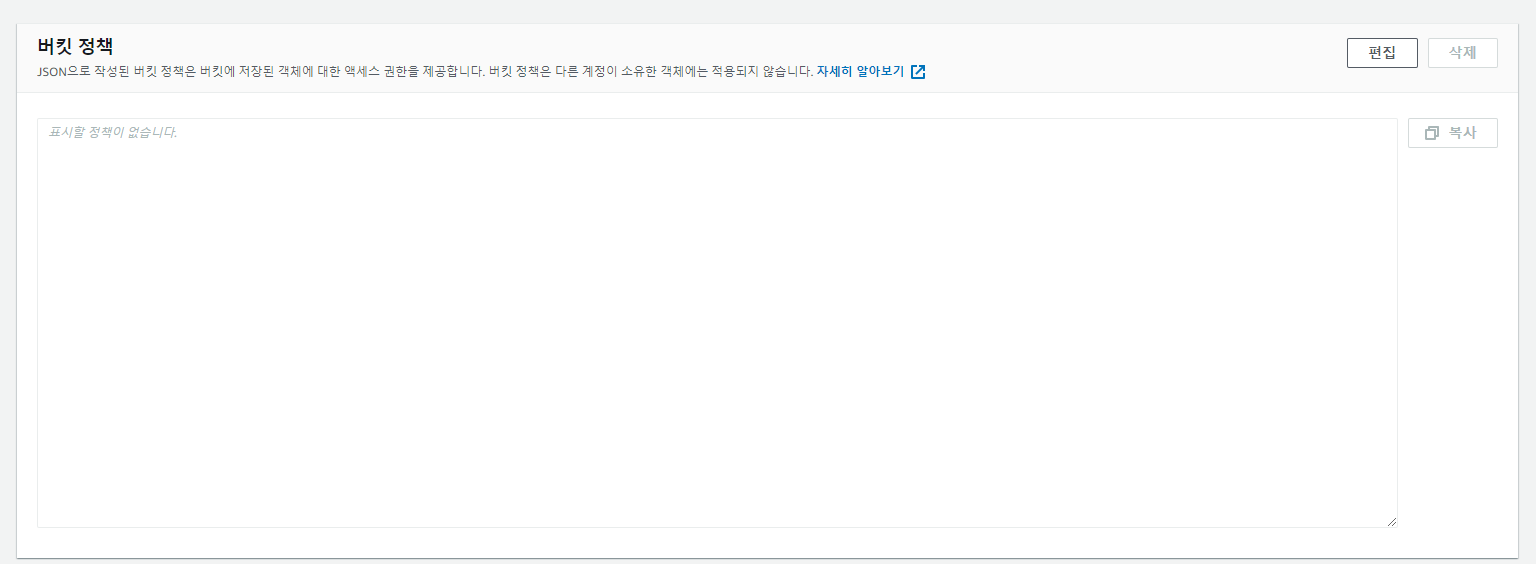
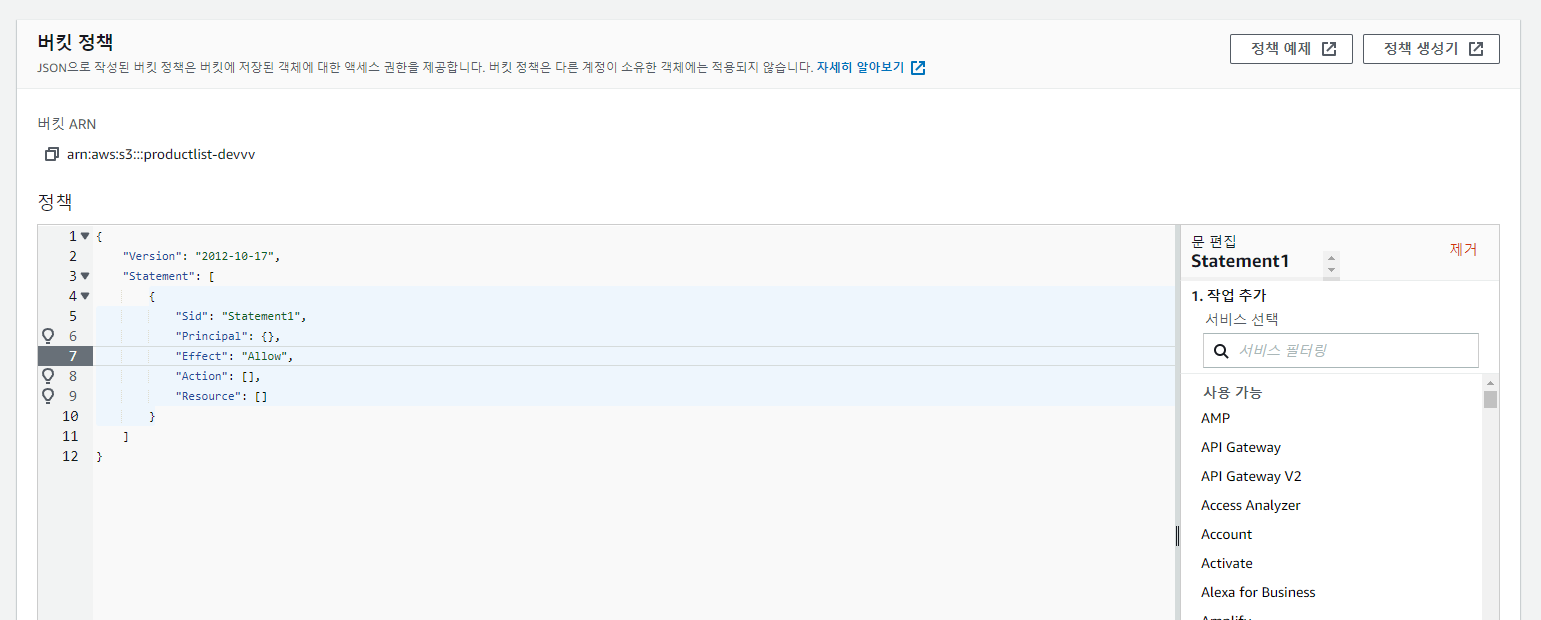
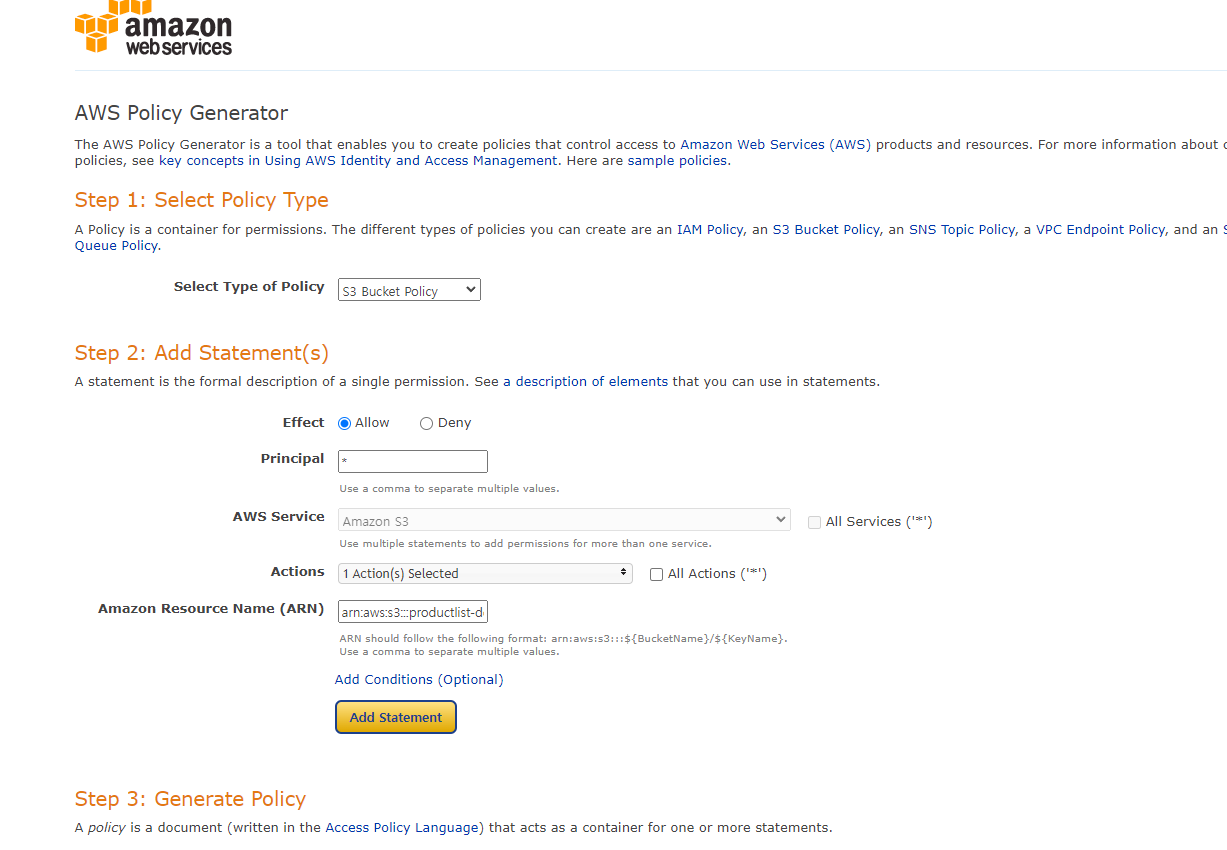
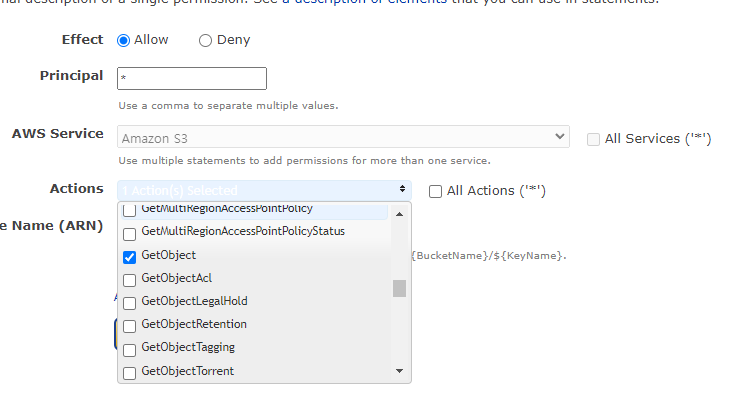
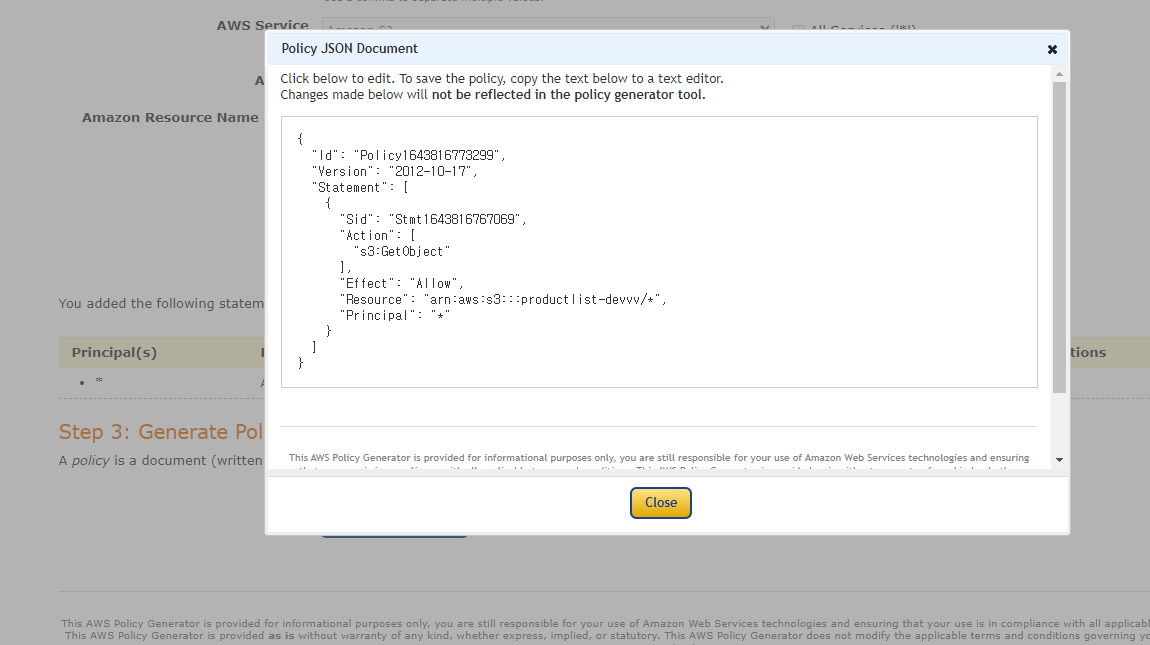
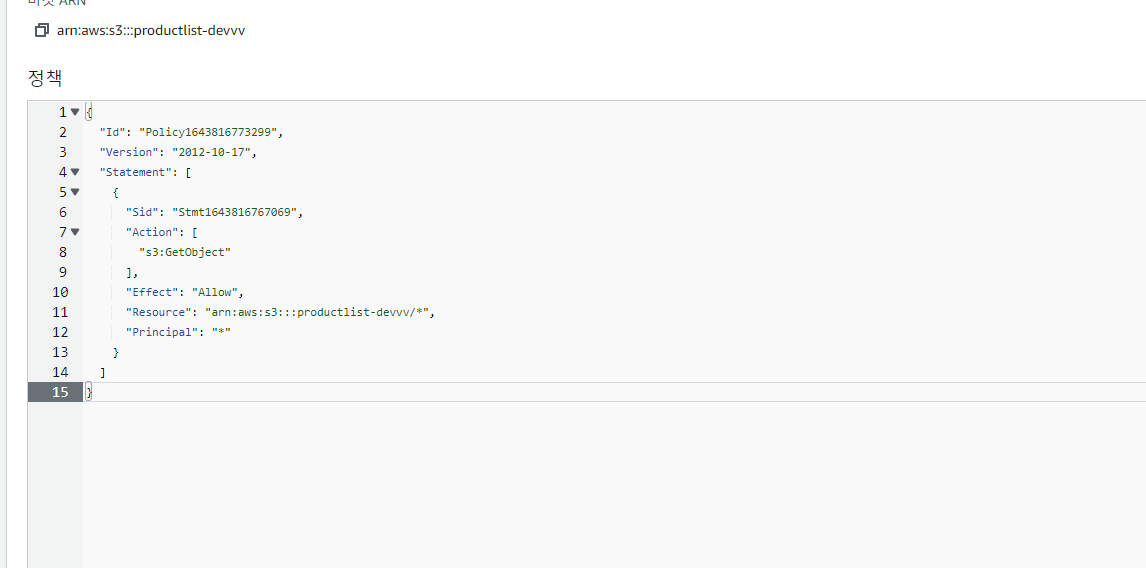
2-3. 권한 – 버킷 정책 편집







3. 생성한 S3 버킷에 코드 업로드 (with CLI)

3-1. AWS CLI 설치
공식 문서를 이용해 설치합니다. WSL2 유저는 Linux 방법을 따라 설치하면 됩니다.
https://docs.aws.amazon.com/ko_kr/cli/latest/userguide/cli-chap-install.html
AWS CLI 설치, 업데이트 및 제거 - AWS Command Line Interface
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
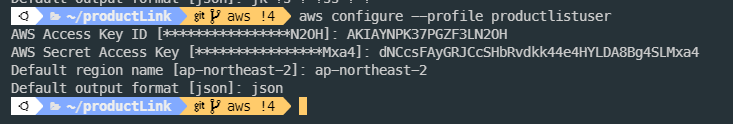
3-2. 유저 추가
아까 IAM 에서 추가한 사용자 이름을 통해서 CLI에 유저를 추가해줍니다.
aws configure --profile [유저명]

유저 key , secret key , region(지역) , output format 을 다음과 같이 입력해줍니다.
- Default region name : ap-northeast-2
- Default output format : json
3-3 배포하기
배포할 프로젝트 디렉토리에서 명령어를 입력합니다.
aws s3 sync ./build s3://[S3 버킷 이름] --profile=[사용자 아이디] productlistuser
EX)
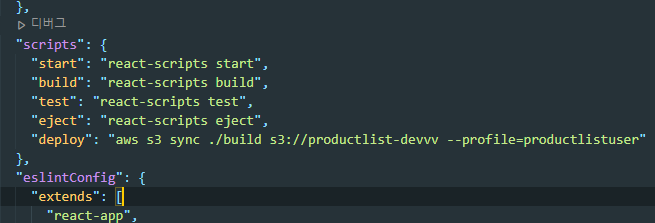
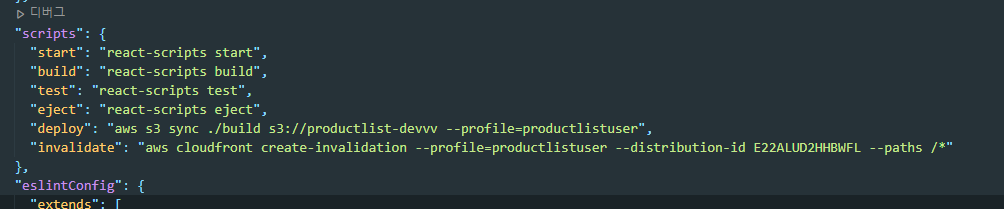
aws s3 sync ./build s3://productlist-devvv --profile=productlistuser앞으로 자주 사용할 명령어기 때문에 package.json 에 스크립트로 추가해두면 편리합니다.
이렇게 설정해두면 npm run deploy 혹은 yarn deploy 로 입력하면 됩니다.

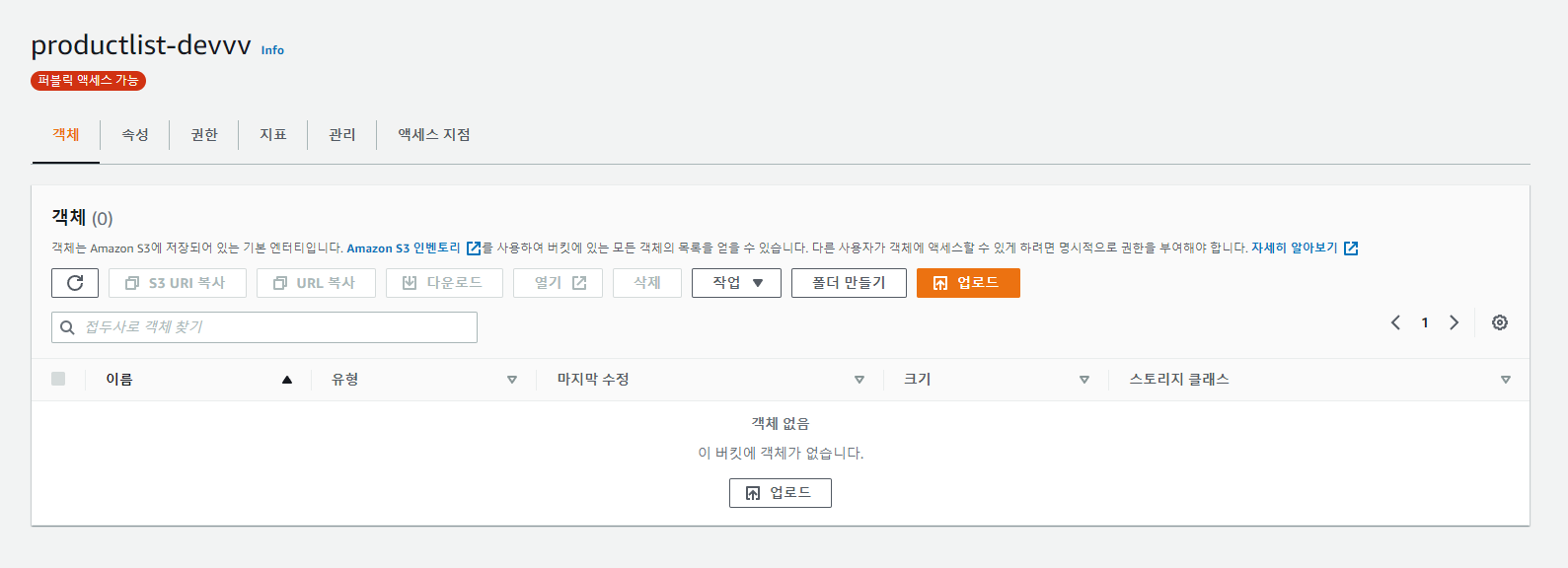
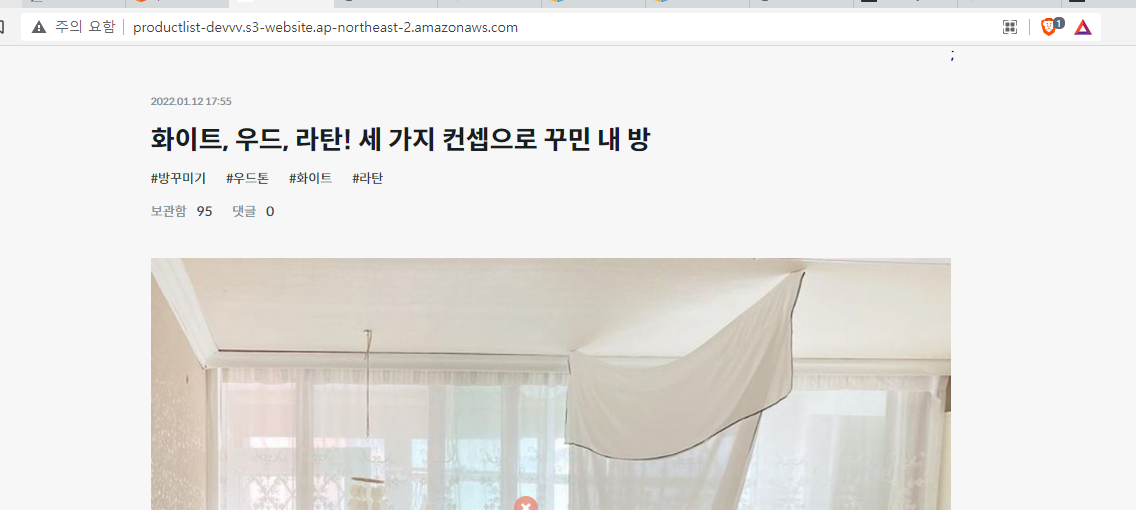
3-4. 중간 체크



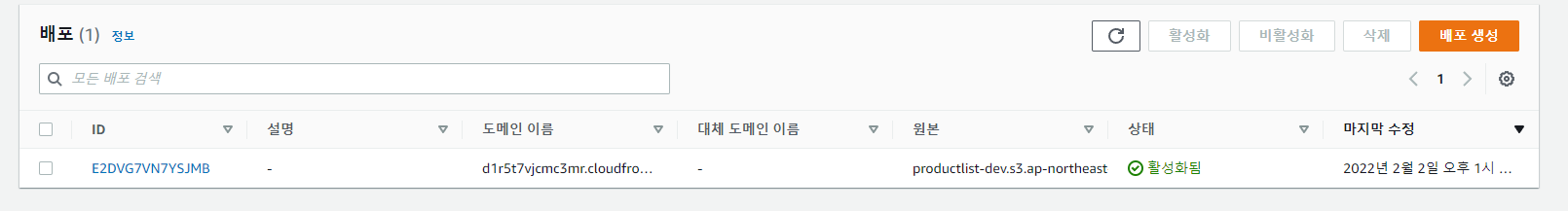
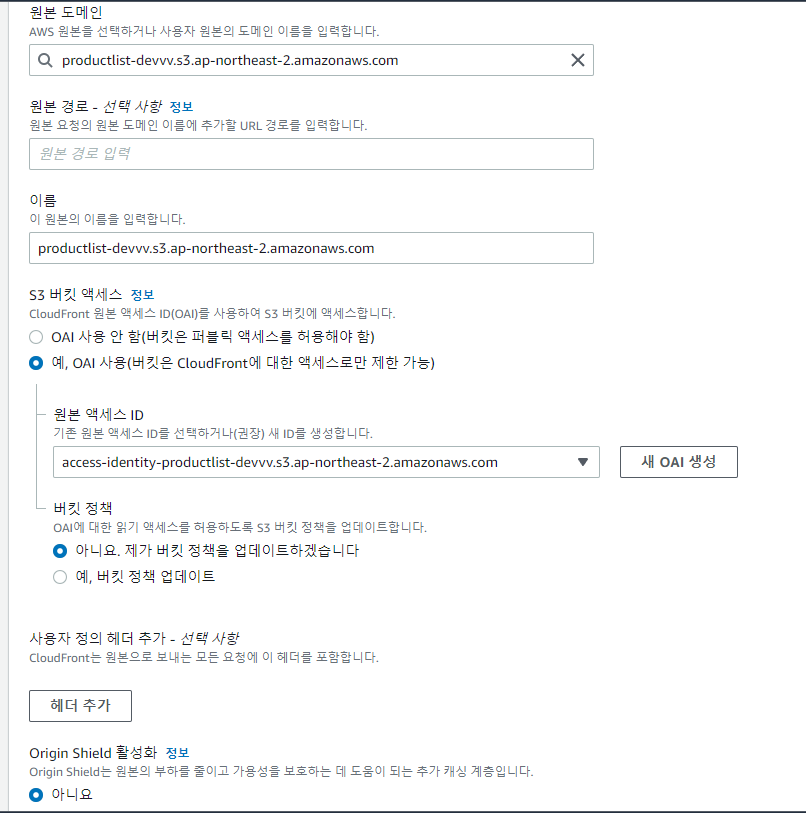
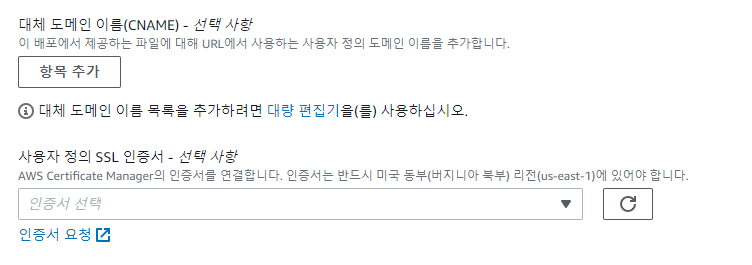
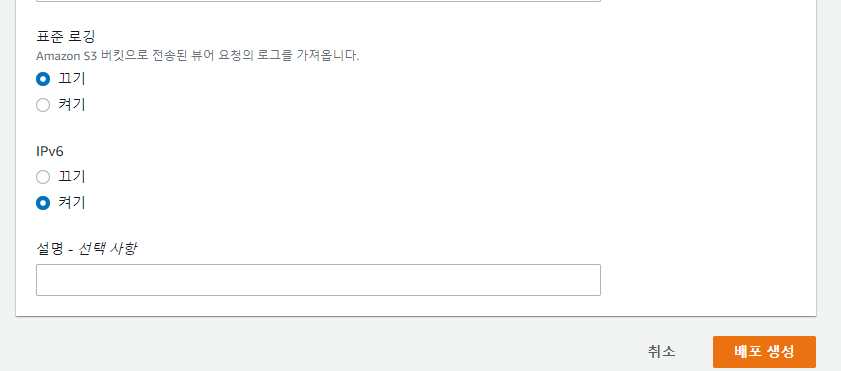
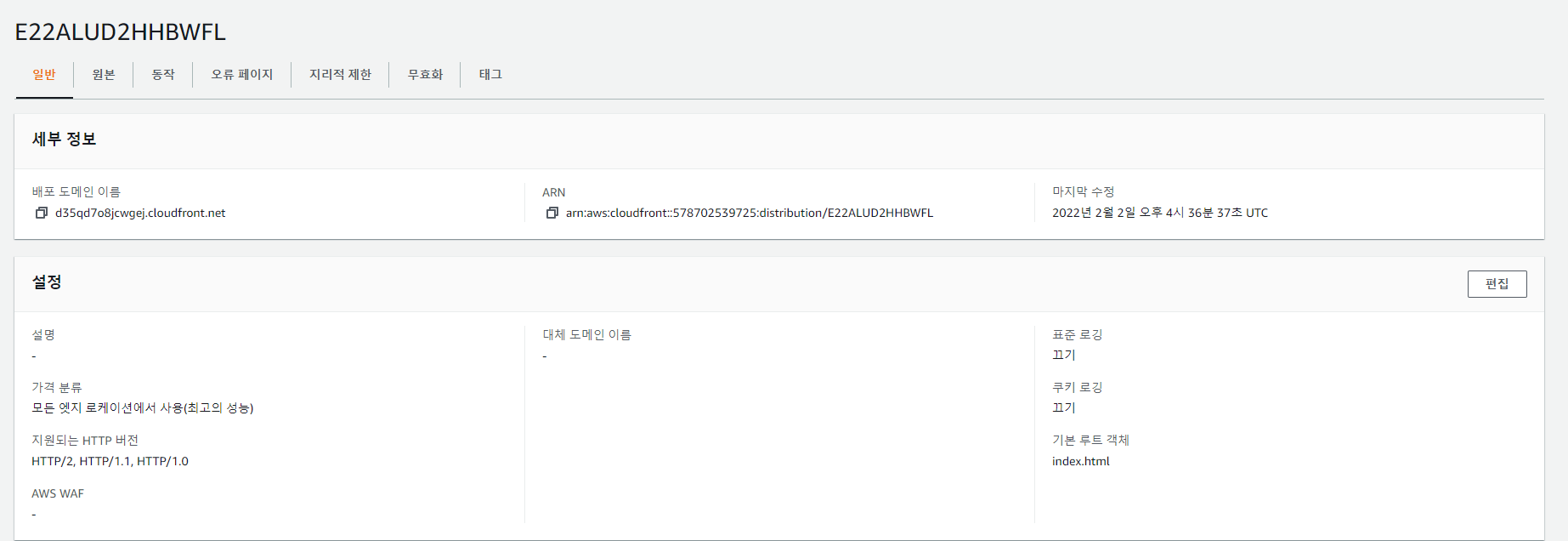
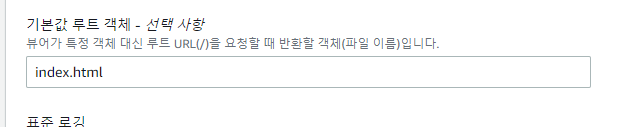
4. CloudFront 배포 생성
이제 더 빠릿하게 작동시키거나 https 사이트 혹은 각자의 도메인주소를 적용시킬 분들은 CloudFront 를 적용시켜줍니다.
필요없으신분들은 안하셔도 됩니다.





이렇게 하면 http 접속을 https 로 리다이렉트 시킬 수 있습니다.


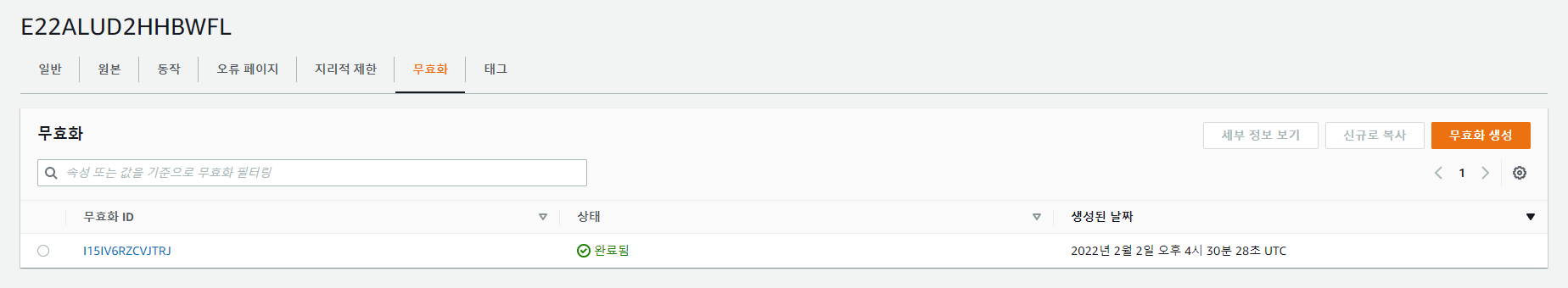
5. 캐시 Invalidation하기
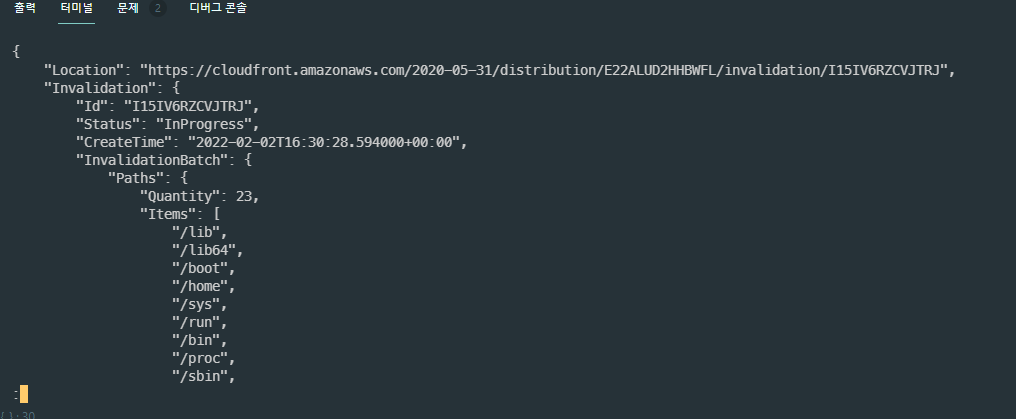
aws cloudfront create-invalidation --profile=[사용자 아이디] --distribution-id [CloudFront ID] --paths /*
EX)
aws cloudfront create-invalidation --profile=productlistuser --distribution-id E22ALUD2HHBWFL --paths /*사용자 아이디는 IAM 에서 설정한 아이디를 입력
distribution-id 는 CloudFront 페이지에서 ID 값을 입력
paths 는 invalidation 할 파일들을 지정하는 것인데, 전체를 변경할 것이기 때문에 /* 을 입력하였습니다. (업데이트 할 항목만 입력하여도 됩니다)



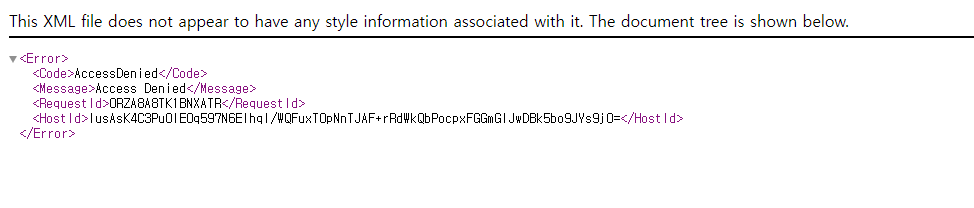
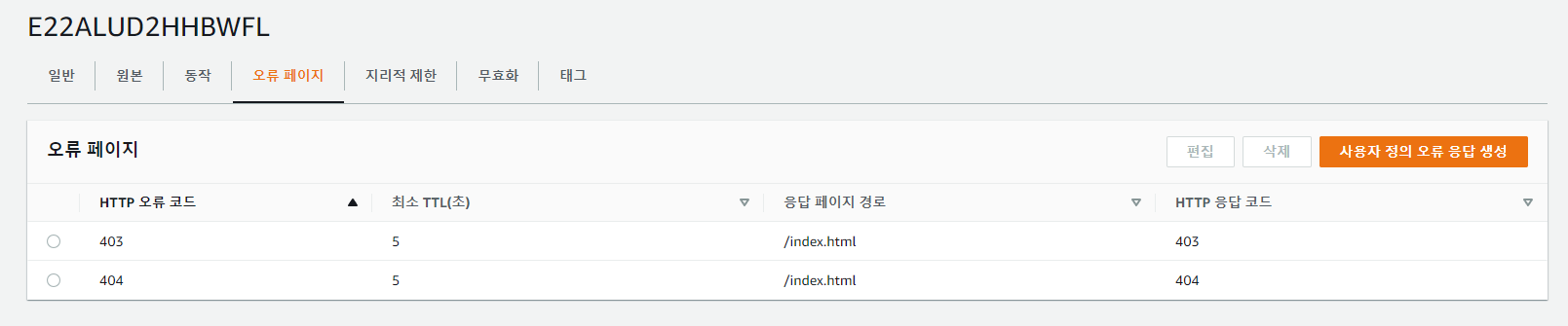
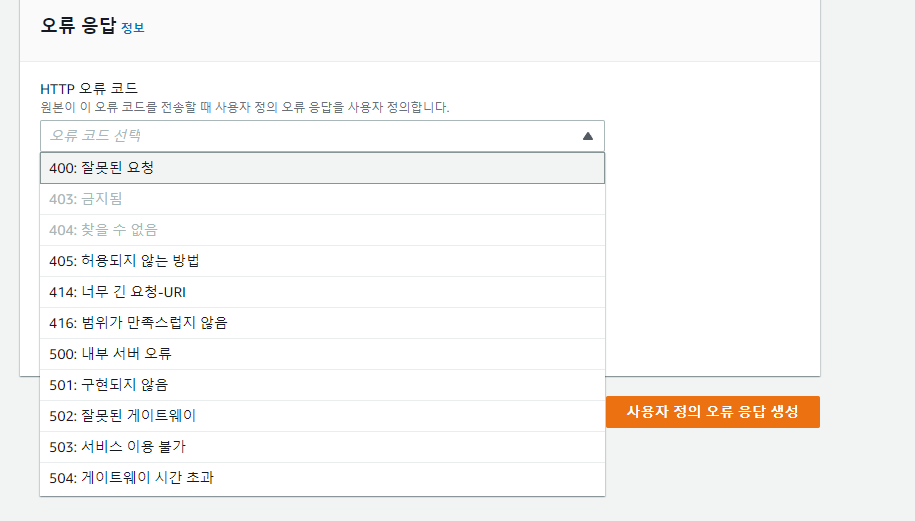
그리고 이제 바로 cloudfront 에서 준 배포사이트를 들어가면 오류가 납니다.

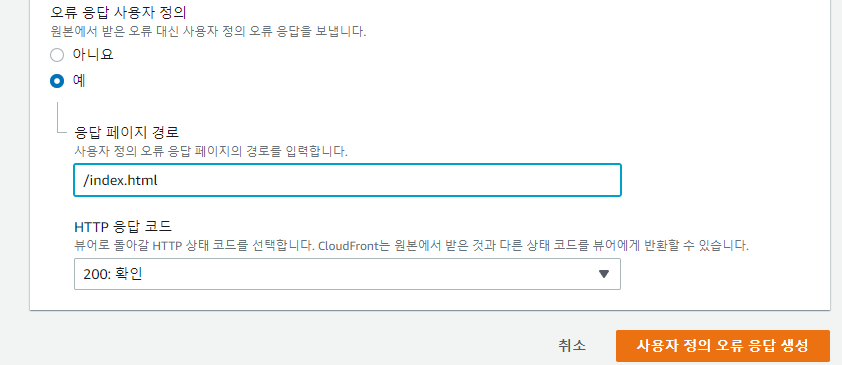
해결 방법
1


2



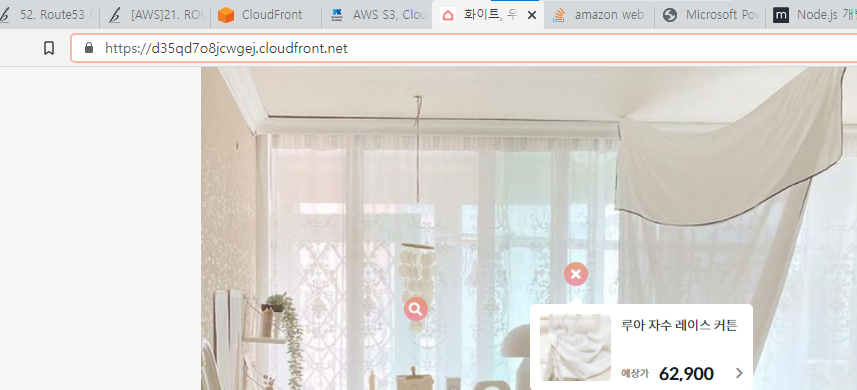
완성!

netflify , heroku , gh-pages 등등을 이용하다가 https를 적용시켜주는 aws가 필요한 것 같아 공부하였습니다.
참고 사이트
https://42place.innovationacademy.kr/archives/9784
AWS S3, CloudFront로 리액트(프론트) 배포하기
0. 들어가기 전에 0-1. 사전 준비 체크 리스트 리액트 프로젝트가 cra 나 vite 를 통해 리액트 프로젝트가 이미 만들어져있어야 합니다.aws 계정을 미리 만들어 둡니다.처음이라면 branch 를 따거나 fork
42place.innovationacademy.kr
CloudFront + S3 Website: "The specified key does not exist" when an implicit index document should be displayed
I've just deployed a static website to Amazon S3, which can currently be viewed here: http://www.rdegges.com.s3-website-us-east-1.amazonaws.com/ If you click any of the article links, you'll notic...
stackoverflow.com
https://musma.github.io/2019/06/29/publish-static-assets-over-https-using-cloudfront.html#fn:1
CloudFront를 이용해 HTTPS로 정적 리소스 배포하기
AWS CloudFront란?
musma.github.io
'배포' 카테고리의 다른 글
| heroku 무료 버전 폐지 ! cloudtype.io 로 웹 서버 옮기기 json-server 를 배포 (0) | 2023.01.07 |
|---|---|
| heroku 무료 버전 폐지 ! fly.io로 웹 서버 옮기기 (wsl2 fly.io install) (0) | 2022.12.30 |
| gh-pages 로 리액트 사이트 배포하기 // gh-pages 로 SPA 지원하기 // 배포한 사이트 새로고침 가능 (0) | 2022.02.27 |
| heroku 에서 배포한 사이트 30분 주기로 잠에서 깨우기 잠자는 사이트 (0) | 2022.02.19 |
| json-server heroku 배포하기 (에러만났을 때 대처법) WSL2 (0) | 2022.02.18 |
- Total
- Today
- Yesterday
- 노개북
- C언어
- 윤성우 열혈C프로그래밍
- 위코드
- WSL2
- 프론트앤드
- NextRequest
- 우아한테크코스
- import/order
- 노마드코더
- 프리온보딩
- javascript
- error
- 초보
- NextApiRequest
- electron
- TopLayer
- 아차산
- nodejs
- React
- env
- 북클럽
- jest
- Storybook
- CLASS
- 스토리 북
- createPortal
- 원티드
- nextjs
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
