티스토리 뷰
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles.css" />
<title>Document</title>
</head>
<body>
<div class="grid">
<div class="header">1</div>
<div class="content">2</div>
<div class="nav">3</div>
<div class="footer">4</div>
<div class="header">1</div>
<div class="content">2</div>
<div class="nav">3</div>
<div class="footer">4</div>
<div class="header">1</div>
<div class="content">2</div>
<div class="nav">3</div>
<div class="footer">4</div>
<div class="header">1</div>
<div class="content">2</div>
<div class="nav">3</div>
<div class="footer">4</div>
</div>
</body>
</html>
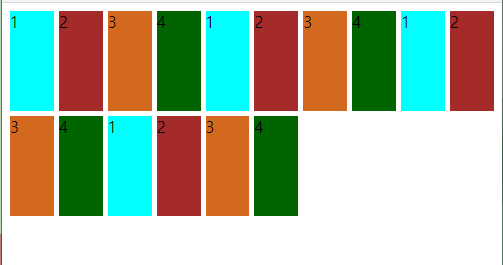
minmax 적용 전

.grid {
display: grid;
height: 50vh;
gap: 5px;
grid-template-columns: repeat(10, 1fr);
grid-template-rows: repeat(4, 100px);
}
.header {
background-color: aqua;
}
.content {
background-color: brown;
}
.nav {
background-color: chocolate;
}
.footer {
background-color: darkgreen;
}
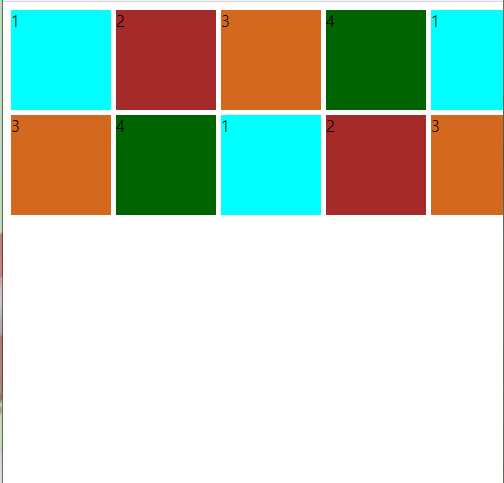
minmax 적용 후

.grid {
display: grid;
height: 50vh;
gap: 5px;
grid-template-columns: repeat(10, minmax(100px, 1fr));
/*
minmax 를 적용하면 화면을 줄였을 때 최소값을 정해줄 수 있다.
*/
grid-template-rows: repeat(4, 100px);
}
.header {
background-color: aqua;
}
.content {
background-color: brown;
}
.nav {
background-color: chocolate;
}
.footer {
background-color: darkgreen;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/minmax()
minmax() - CSS: Cascading Style Sheets | MDN
The minmax() CSS function defines a size range greater than or equal to min and less than or equal to max. It is used with CSS Grids.
developer.mozilla.org
'Html,Css > Css' 카테고리의 다른 글
| scss : Scss Extends (0) | 2021.10.18 |
|---|---|
| css: grid autofill , autofit (0) | 2021.10.18 |
| css : grid-template (0) | 2021.10.18 |
| css :Grid Rows and Columns (0) | 2021.10.18 |
| css : Grid Template Areas (0) | 2021.10.15 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- nextjs
- javascript
- 프론트앤드
- NextRequest
- 스토리 북
- 윤성우 열혈C프로그래밍
- 아차산
- nodejs
- CLASS
- import/order
- Storybook
- 원티드
- NextApiRequest
- 프리온보딩
- electron
- TopLayer
- 우아한테크코스
- 북클럽
- error
- jest
- env
- 노개북
- React
- 초보
- 위코드
- C언어
- createPortal
- WSL2
- 노마드코더
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
