PUG) 퍼그 설치, 사용법에 대해 알아보기
https://pugjs.org/api/getting-started.html
Getting Started – Pug
Getting Started Installation Pug is available via npm: $ npm install pug Overview The general rendering process of Pug is simple. pug.compile() will compile the Pug source code into a JavaScript function that takes a data object (called “locals”) as an
pugjs.org
pug 는 지저분한 HTML 을 쓰지 않고 깔끔하게 사용 가능하며
pug 는 모두 탭과 띄어쓰기로 이용합니다

npm i pug 로 설치
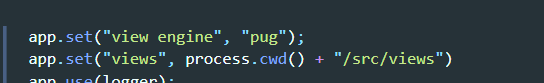
express 의 뷰 엔진 ,뷰 위치를 변경해야함
app.set("views" , process.ced() + "퍼그가 있는 위치")
app.set("view engine" , "pug") // 뷰 엔진으로 퍼그를 사용하도록 함
이것을 하지 않으면 오류가 날 것입니다

express에서 퍼그 사용하기
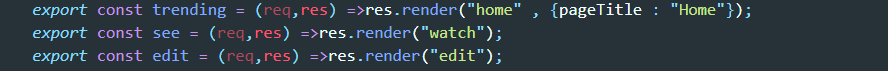
뷰 엔진을 퍼그로 했으니 express를 이용하여 html 을 사용가능한데 res.render을 사용 하면 가능합니다

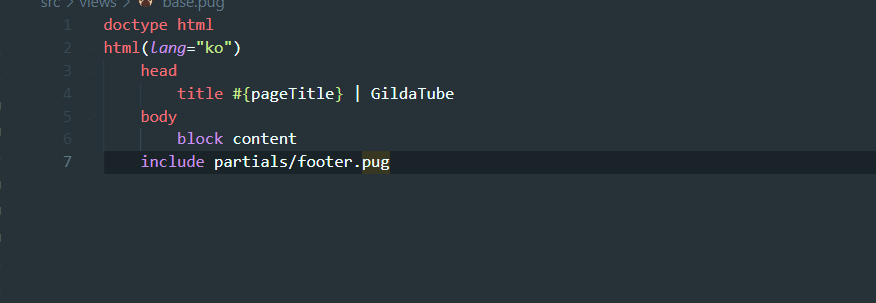
퍼그에서 반복되는 header, footer을 하나의 파일로 관리할 수 있습니다
같은 걸 복붙하지 않고 html을 임포트할수 있어서 반복행동을 안해도 되고 파일 한개만 수정하면
모든것을 수정가능하게 함으로 매우 유용합니다
include 위치/pug파일 이름.pug



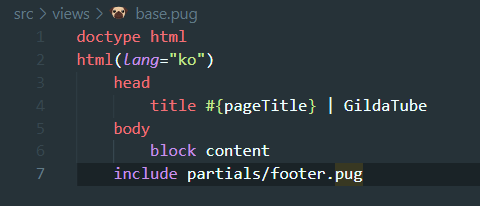
같은 형식을 이용할 때 base pug를 이용한 템플릿을 사용 가능합니다
하나의 파일을 수정하면 수십개의 파일을 한번에 수정 가능합니다
그리고 base pug 를 사용할 때 내용을 넣으려면
block 이름
그렇다면 base pug를 사용하면서 콘텐츠 내용을 바꿀수 있습니다
단순히 복사하는 것이 아닌 새롭게 추가할 때 block 이 유용합니다
블락은 확장한 파일과 커뮤니케이션을 가능케 합니다
base pug 에서 확장할 때 블록안에 내용을 넣을수 있습니다
다른 파일에서 extend 베이스템플릿.pug 를 하고 block을 이용하면 사용 가능합니다
또한 블록을 사용 할 때 블록의 이름은 같게 사용해야 오류가 발생하지 않습니다



PUG에서는 자바스크립트의 변수를 이용할 수 있습니다
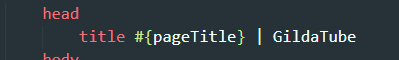
base pug 템플릿의 일부분만 변경하고 싶을 때 #{ 변수이름 } 으로 자바스크립트 변수를 사용 가능합니다
템플릿으로 변수를 전달하는 법
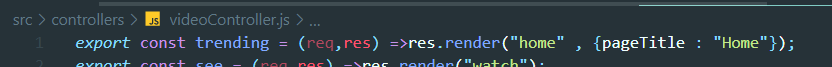
res.render 은 2가지 인수를 가지는데
첫번째는 파일의 이름 , 두번째 인수는 원하는 만큼의 변수를 가질수 있는 오브젝트입니다
두번째 인수를 사용할 때 변수 이름은 같게 사용해야 합니다



기본 HTML 을 하였을 때는 같은 내용의 템플릿을 복사 붙혀넣기를 했었는데
PUG 를 익히면 더욱 빠르고 효율적으로 작업이 가능하겠습니다