vite를 이용해 편하게 npm 패키지 배포하기 (CJS, ESM 모두 사용 가능)
1. vite 설치하기
Vite
Vite, 차세대 프런트엔드 개발 툴
ko.vitejs.dev
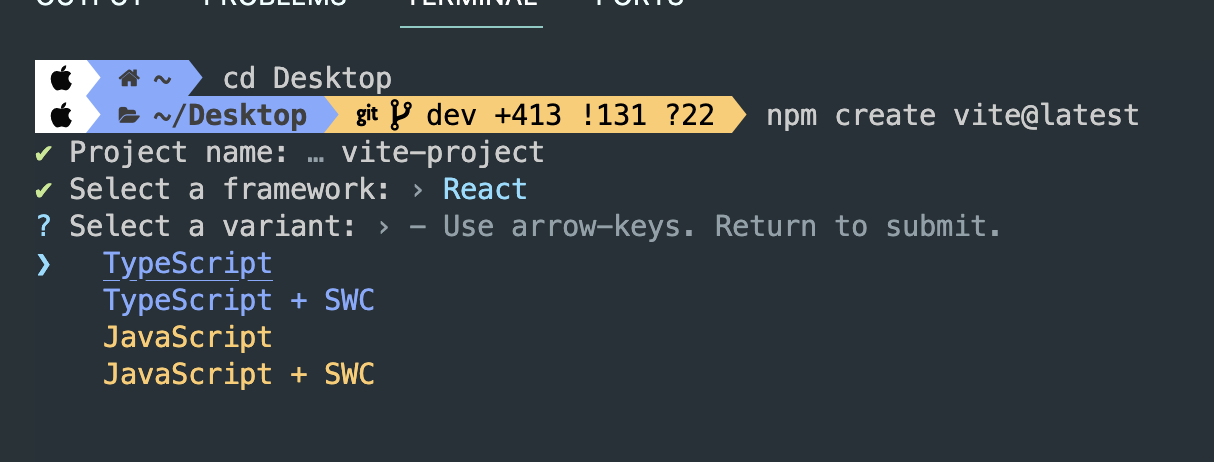
npm create vite@latest
저의 경우 React를 사용하기에 React를 선택했습니다.

타입스크립트를 설정해 줍니다.
기본과 swc 둘 중 어느 것을 선택해도 상관없습니다.

2. src를 만들고 패키지로 만들 코드를 보관할 폴더인 lib를 만들어줍니다.
패키지가 여러 개라면 다음과 같이 작성했습니다.
src/lib/index.tsx
export { default as Container } from './Container';
export { default as Flex } from './Flex';
export { default as Grid } from './Grid';
export { default as MasonryLayout } from './MasonryLayout';
src/lib/Container.tsx
import { ElementType, ReactElement, forwardRef } from 'react';
import { PolymorphicComponentProps, PolymorphicRef } from '../types/common';
import * as S from './style';
export interface _ContainerProps {
/**
* 컴포넌트의 최소 너비를 지정하는 옵션입니다. 500px, 50%와 같이 문자열로 사용할 수 있습니다.
*/
minWidth?: string;
/**
* 컴포넌트의 최대 너비를 지정하는 옵션입니다. 500px, 50%와 같이 문자열로 사용할 수 있습니다.
*/
maxWidth?: string;
}
export type ContainerProps<T extends ElementType> = PolymorphicComponentProps<
T,
_ContainerProps
>;
type ContainerComponent = <T extends ElementType>(
props: ContainerProps<T>
) => ReactElement | null;
const Container: ContainerComponent = forwardRef(function Container<
T extends ElementType = 'div'
>({ css, as, children, ...rest }: ContainerProps<T>, ref: PolymorphicRef<T>) {
return (
<>
<S.Component ref={ref} as={as} style={{ ...css }} {...rest}>
{children}
</S.Component>
</>
);
});
export default Container;
3. vite config 파일 수정하기
경로 설정을 위한 path, @types/node, d.ts 파일 번들링을 위한 vite-plugin-dts 패키지를 설치해 줍니다.
npm i -D path @types/node vite-plugin-dts
vite.config.ts
import * as path from 'path';
import { defineConfig } from 'vite';
import dts from 'vite-plugin-dts';
export default defineConfig({
build: {
lib: {
entry: path.resolve(__dirname, 'src/lib/index.tsx'),
name: 'index',
fileName: 'index',
},
rollupOptions: {
external: ['react'],
output: {
globals: {
react: 'React',
},
},
},
commonjsOptions: {
esmExternals: ['react'],
},
},
plugins: [dts()],
});
4. tsconfig 수정하기
tsconfg가 lib 폴더의 파일들만 빌드되도록 include 설정을 바꿔줍니다.
{
"compilerOptions": {
...,
"include": ["./src/lib"], //<< 이 부분 수정
"references": [{ "path": "./tsconfig.node.json" }]
}
5. package.json 파일 수정하기
기본적으로 설정되어 있는 private 속성은 제거해야 npm에 무료로 배포가 가능합니다.
{
"name": "wus-layout-component",
"version": "1.1.9",
"type": "module",
"main": "dist/index.umd.cjs",
"module": "dist/index.js",
"types": "dist/index.d.ts",
"exports": {
".": {
"import": "./dist/index.js",
"require": "./dist/index.umd.cjs"
}
},
"files": [
"dist"
],
...
}
배포 스크립트 설정을 하면 빌드와 동시에 배포를 하고, 버전을 올려주기 때문에 편합니다.
patch, minor, major을 하기 전 dist 폴더를 삭제하고 lib 폴더를 빌드합니다. 그리고 npm version patch와 같은 명령어로 프로젝트의 버전을 올린 후 npm publish를 통해 배포합니다.
patch: 버전 0.0.1을 올려줍니다
minor: 버전 0.1.0을 올려줍니다
major: 버전 1.0.0을 올려줍니다
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview",
"patch": "npm version patch && npm publish",
"minor": "npm version minor && npm publish",
"major": "npm version major && npm publish",
"prepatch": "rm -rf dist && mkdir dist && npm run build",
"preminor": "rm -rf dist && mkdir dist && npm run build",
"premajor": "rm -rf dist && mkdir dist && npm run build",
"storybook": "storybook dev -p 6006",
"build-storybook": "storybook build"
},
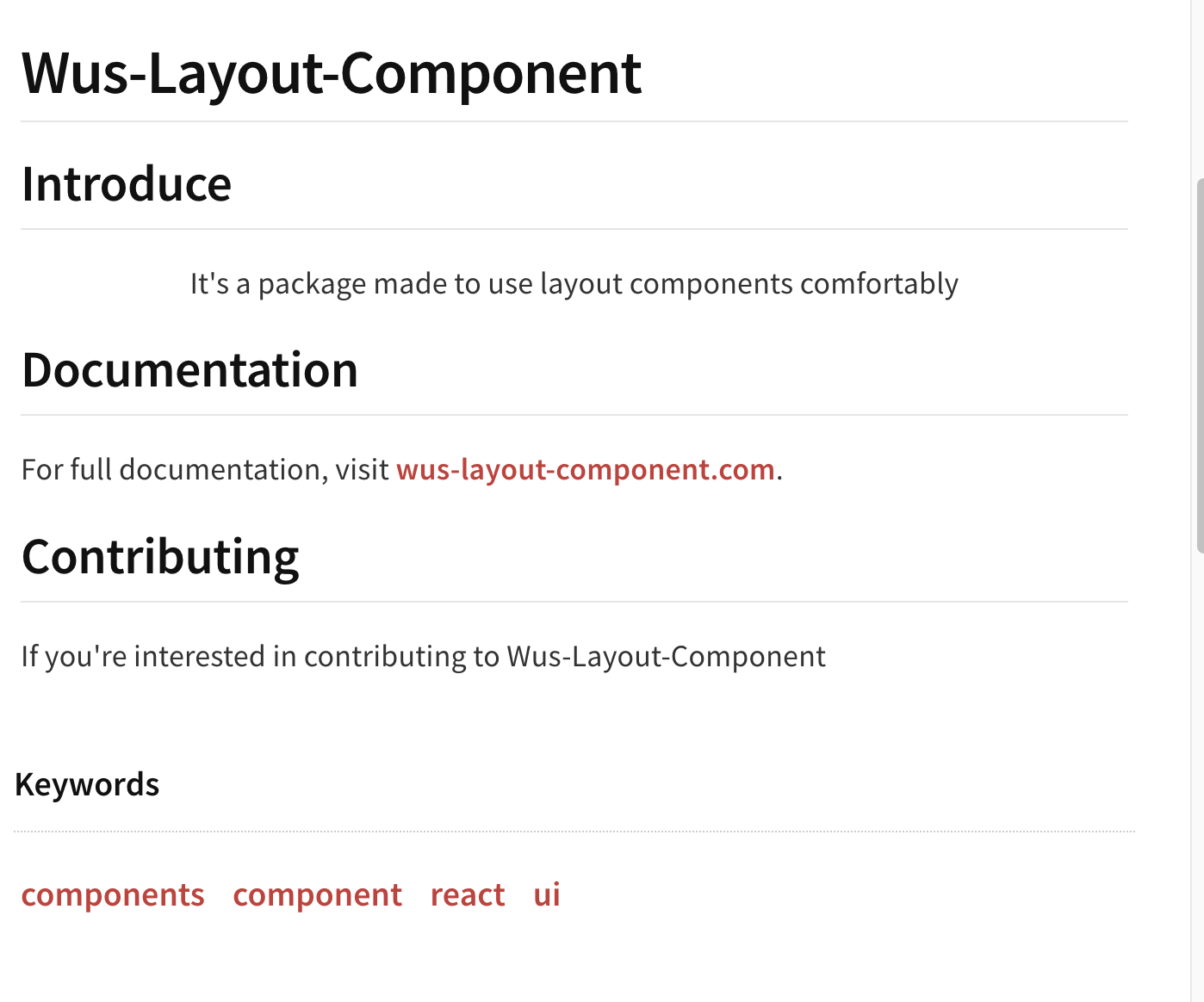
pacakage.json에 다양한 설명을 적으면 npm 패키지의 완성도를 높일 수 있습니다.
"description": "It's a package made to use layout components comfortably",
"keywords": [
"components",
"component",
"react",
"ui"
],
"bugs": {
"email": "wolfye@naver.com"
},
"author": {
"name": "Kim YoungGil",
"email": "wolfye@naver.com",
"url": "https://github.com/Gilpop8663"
},
"repository": {
"type": "git",
"url": "https://github.com/Gilpop8663/layout-component.git"
},
"license": "MIT",
6. npm 배포 시 제외할 파일 설정하기
dist 폴더를 제외하고 아무것도 올리지 않게 설정했습니다.
.npmignore
**/*
!/dist/**
7. npm 로그인 후 배포하기
npm | Home
Bring the best of open source to you, your team, and your company Relied upon by more than 17 million developers worldwide, npm is committed to making JavaScript development elegant, productive, and safe. The free npm Registry has become the center of Java
www.npmjs.com
계정이 없다면 npm에서 계정을 만든 후 터미널에서 npm login을 입력해 로그인해 줍니다
npm login
로그인을 마치셨다면 npm publish를 통해 배포할 수 있습니다.
만약 스크립트를 설정했다면 npm run patch와 같이 사용하시면 됩니다.
+) 배포 전 패키지 설치하여 사용해 보기
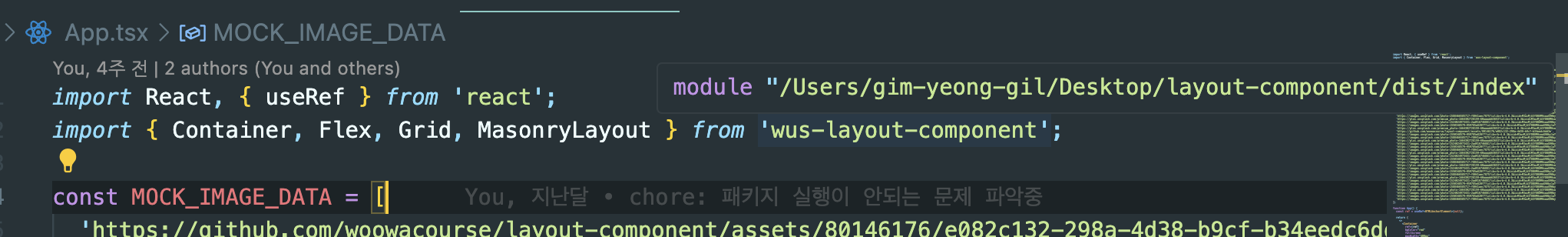
빌드 후 아래와 같이 설치하여 사용할 수 있습니다.
npm i ./dist "dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0",
"wus-layout-component": "file:dist"
},
참고자료
[React] vite와 함께 리액트 컴포넌트 npm에 배포하기
우리가 흔히 사용하는 react, eslint와 같은 패키지를 우리도 npm에 직접 배포할 수 있습니다. react 함수와 컴포넌트 등을 작성한 라이브러리를 추후 프로젝트에 만들어서 사용할 예정이기 때문에,
devpluto.tistory.com