gh-pages 로 리액트 사이트 배포하기 // gh-pages 로 SPA 지원하기 // 배포한 사이트 새로고침 가능
설치
npm install gh-pages --save-dev
package.json
predeploy 와 deploy를 script에 설정해주고 homepage또한 설정해줍니다.
{
...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
...
},
"homepage": "https://[github ID].github.io/[repo Name]"
npm run deploy 실행

github repo 확인

에러
gh-pages 에서 배포 시 react-router-dom 의 BrowserRouter 을 쓰면 화면이 안나오고 에러가 나올 수가 있다고 합니다.
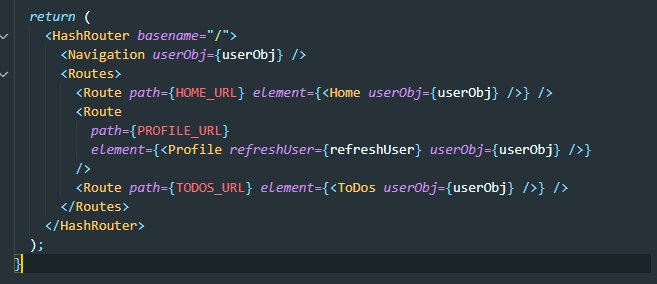
1. gh-pages 에서는 BrowserRouter 대신 HashRouter 을 쓰는 것을 권장한다고 합니다


https://stackoverflow.com/questions/68025460/react-app-deployment-on-github-pages-shows-a-blank-page
React app deployment on github pages shows a blank page
I'm just starting with react and I built my first application and now I'm trying to deploy it on github pages but the page is completely blank. The steps I followed are: Install gh-pages: npm inst...
stackoverflow.com
HashRouter을 사용하면 URL 에 #이 붙게 되는데 이것이 마음에 들지 않는다면 다른 방법도 있다.
2. BrowserRouter에 basename을 추가한다
basename props를 추가함으로써 프로젝트의 기본 URL을 설정할 수 있다.
즉 라우터한테 기본 URL을 제공하여 “/”이 아닌 레포지토리 주소 “/react-deploy-test/”로 이동하라고 지시하는 것이다. 이렇게 하면 github pages를 이용한 React 프로젝트 배포 시 생기는 라우팅 오류를 없앨 수 있다.
참고로, PUBLIC_URL은 package.json의 homepage URL값으로 설정된다.
<BrowserRouter basename={process.env.PUBLIC_URL}>


gh-pages는 SPA를 지원하지 않습니다. 그래서 배포한 곳에서 다른 경로로 이동한 뒤 새로고침을 하면 404 페이지가 뜨는 데 이를 해결할 수 있는 방법이 있습니다,
원리 .
github.io/TwitterClone 이라는 메인 사이트가 있을 경우
github.io/TwitterClone/my-page 에서 새로고침을 할 때 인식하지 못하고 모두 404 page 로 뜨게 되는데 따라서 404.html을 만들어서 해당 URL을 쿼리 스트링으로 변환하고 다시 원래의 주소로 변환하는 방법이 있습니다.
시작방법
먼저 프로젝트 루트의 public 폴더에 404.html 을 추가합니다.
404.hmtl
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Single Page Apps for GitHub Pages</title>
<script type="text/javascript">
// Single Page Apps for GitHub Pages
// https://github.com/rafrex/spa-github-pages
// Copyright (c) 2016 Rafael Pedicini, licensed under the MIT License
// ---------------------------------------------- ------------------------
// This script takes the current url and converts the path and query
// string into just a query string, and then redirects the browser
// to the new url with only a query string and hash fragment,
// e.g. http://www.foo.tld/one/two?a=b& c=d#qwe, becomes
// http://www.foo.tld/?p=/one/two& q=a=b~and~c=d#qwe
// Note: this 404.html file must be at least 512 bytes for it to work
// with Internet Explorer (it is currently > 512 bytes)
// If you're creating a Project Pages site and NOT using a custom domain,
// then set segmentCount to 1 (enterprise users may need to set it to > 1).
// This way the code will only replace the route part of the path, and not
// the real directory in which the app resides, for example:
// https://username.github.io/repo-name/one/two? a=b&c=d#qwe becomes
// https://username.github.io/repo-name/? p=/one/two&q=a=b~and~c=d#qwe
// Otherwise, leave segmentCount as 0.
var segmentCount = 1;
var l = window.location;
l.replace(
l.protocol + '//' + l.hostname + (l.port ? ':' + l.port : '') +
l.pathname.split('/').slice(0, 1 + segmentCount).join('/') + '/?p=/' +
l.pathname.slice(1).split('/').slice (segmentCount).join('/').replace(/&/g, '~and~') +
(l.search ? '&q=' + l.search.slice(1) .replace(/&/g, '~and~') : '') +
l.hash
);
</script>
</head>
<body>
</body>
</html>아래 소스는 MIT license 의 오픈 소스입니다. 프로젝트 포함시 라이센스를 명시해주세요.
index.html 수정
404.html 을 통해서 쿼리로 변경된 URL 을 index.html 에서 받게됩니다. 이 때 index.html 에서 해당 쿼리를 해석하여 올바른 URL 로 변경하도록 스크립트를 추가합니다.
아래 소스는 MIT license 의 오픈 소스입니다. 프로젝트 포함시 라이센스를 명시해주세요.
<head>
...
<!-- Start Single Page Apps for GitHub Pages -->
<script type="text/javascript">
// Single Page Apps for GitHub Pages
// https://github.com/rafrex/spa-github-pages
// Copyright (c) 2016 Rafael Pedicini, licensed under the MIT License
// ----------------------------------------------------------------------
// This script checks to see if a redirect is present in the query string
// and converts it back into the correct url and adds it to the
// browser's history using window.history.replaceState(...),
// which won't cause the browser to attempt to load the new url.
// When the single page app is loaded further down in this file,
// the correct url will be waiting in the browser's history for
// the single page app to route accordingly.
(function (l) {
if (l.search) {
var q = {};
l.search.slice(1).split('&').forEach(function (v) {
var a = v.split('=');
q[a[0]] = a.slice(1).join('=').replace(/~and~/g, '&');
});
if (q.p !== undefined) {
window.history.replaceState(null, null,
l.pathname.slice(0, -1) + (q.p || '') +
(q.q ? ('?' + q.q) : '') +
l.hash
);
}
}
}(window.location))
</script>
<!-- End Single Page Apps for GitHub Pages -->
</head>
이렇게 public 폴더의 index.html과 404.html 에 코드를 추가하면 새로고침을 하여도 SPA처럼 나오게 됩니다!!
참고 사이트
https://iamsjy17.github.io/react/2018/11/04/githubpage-SPA.html