react
React useParams
YG - 96년생 , 강아지 있음, 개발자 희망
2021. 11. 23. 02:59
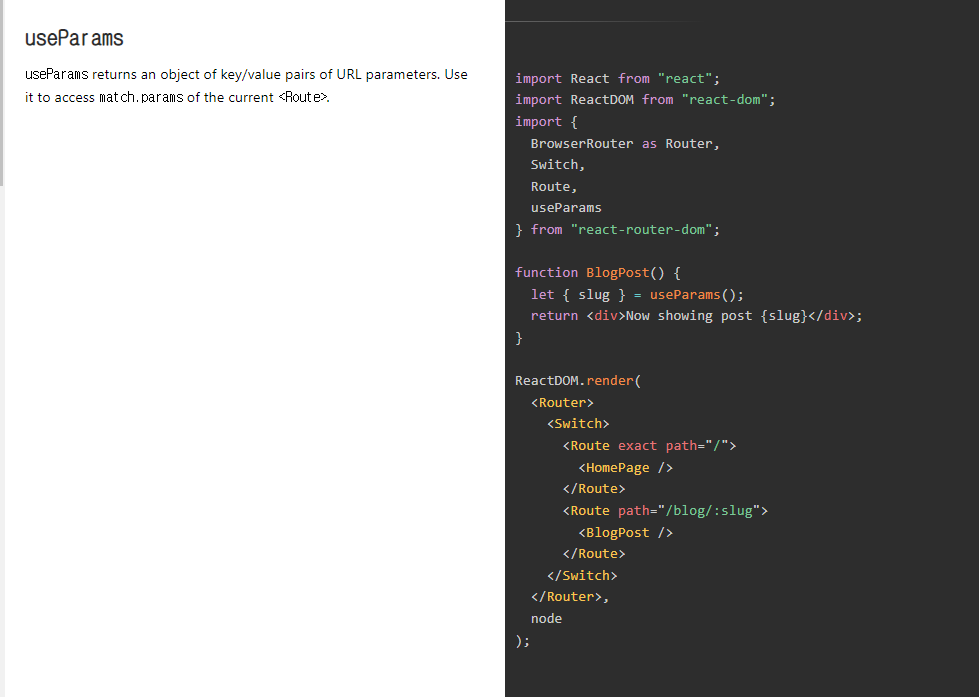
useParams useParams는 URL 매개 변수의 키/값 쌍의 개체를 반환합니다. 현재 <Route>의 match.params에 액세스할 때 사용합니다.
import { useParams } from "react-router";
const x = useParams();
console.log(x) // { id } = 12345
-->>
const { id } =useParams();
console.log(id) // 12345
//응용 방법
const json = await (
await fetch(`https://yts.mx/api/v2/movie_details.json?movie_id=${id}`)
).json(); // 파라미터에서 받은 id 값을 url에서 id값을 넣어 api를 이용할 수 있다.

https://v5.reactrouter.com/web/api/Hooks/useparams
Declarative routing for React apps at any scale | React Router
Version 6 of React Router is here! React Router v6 takes the best features from v3, v5, and its sister project, Reach Router, in our smallest and most powerful package yet.
reactrouter.com