react
React useEffect
YG - 96년생 , 강아지 있음, 개발자 희망
2021. 11. 21. 15:56
useEffect 란
state를 불러올 때 모든 코드들이 불러와지는데 단 한번만 불러와야 하거나 특정한 상황에서만 불러오고 싶고 혹은
한가지만 변경해서 불러와야하는데 곁가지로 그 옆의 수천 수만개의 코드들이 불러와지는 상황을 막고자
리액트 측에서 useEffect라는 것을 개발하였다.
import { useState } from "react";
function App() {
const [counter, setCounter] = useState(0);
const onClick = () => {
setCounter((current) => current + 1);
};
const [search, setSearch] = useState("");
const onChange = (event) => {
setSearch(event.target.value);
};
console.log("i clicked button" + counter);
console.log("i search keyword" + search);
return (
<div>
<input onChange={onChange} type="text" placeholder="search" />
<h1>{counter}</h1>
<button onClick={onClick}>Click Me</button>
</div>
);
}
export default App;
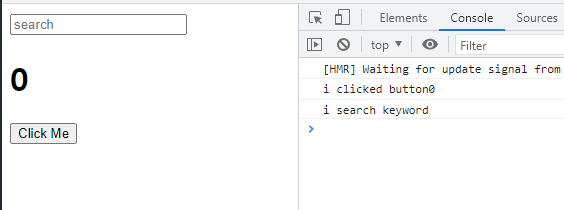
예를 들어 counter 값과 search 값을 console.log 하였다

그렇다면 이렇게 검색이나 클릭을 하더라도 모두 동시에 불러와짐과 값이 변경될 때마 계속 불러와진다.
useEffect를 쓴다면 다음과 같이 변경할 수 있다.
import { useEffect, useState } from "react";
function App() {
const [counter, setCounter] = useState(0);
const onClick = () => {
setCounter((current) => current + 1);
};
const [search, setSearch] = useState("");
const onChange = (event) => {
setSearch(event.target.value);
};
useEffect(() => {
console.log("i clicked button" + counter);
}, [counter]); // counter 가 변할때만 반응함
useEffect(() => {
console.log("i search keyword" + search);
}, [search]); // search가 변할때만 반응함
return (
<div>
<input onChange={onChange} type="text" placeholder="search" />
<h1>{counter}</h1>
<button onClick={onClick}>Click Me</button>
</div>
);
}
export default App;

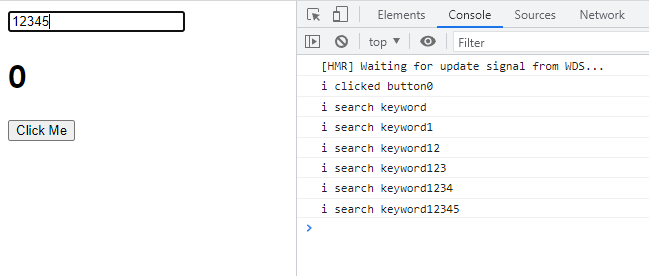
페이지가 시작할 때 모두 호출되었고

검색창에 입력값을 입력할때에는 search 값만 변경되었기에 i search keyword 만 호출되었다.

이번에는 click me 버튼을 누를때마다 counter 값이 변하기에 i clicked button 만 변경되었다.
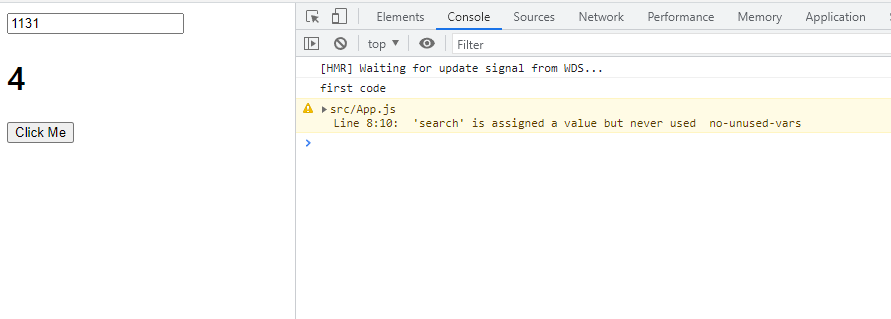
만약 어떤 값에 안불러와도 되고 단 한번만 불러오면 된다면 이렇게 하면 된다.
import { useEffect, useState } from "react";
function App() {
const [counter, setCounter] = useState(0);
const onClick = () => {
setCounter((current) => current + 1);
};
const [search, setSearch] = useState("");
const onChange = (event) => {
setSearch(event.target.value);
};
useEffect(() => {
console.log("first code");
}, []);
return (
<div>
<input onChange={onChange} type="text" placeholder="search" />
<h1>{counter}</h1>
<button onClick={onClick}>Click Me</button>
</div>
);
}
export default App;
[] 안에 아무값도 안넣으면 단 한번만 불러와진다.

https://ko.reactjs.org/docs/hooks-reference.html#useeffect
Hooks API Reference – React
A JavaScript library for building user interfaces
ko.reactjs.org